
・ブログのヘッダー上に流れる文字をよく見るけど、どうやって作るの?
・作り方を教えて欲しい!
今回はこんなお悩みを解決します!
本記事の信頼性
- 実際に『AFFINGER6』でインフォメーションバーを作成済み。
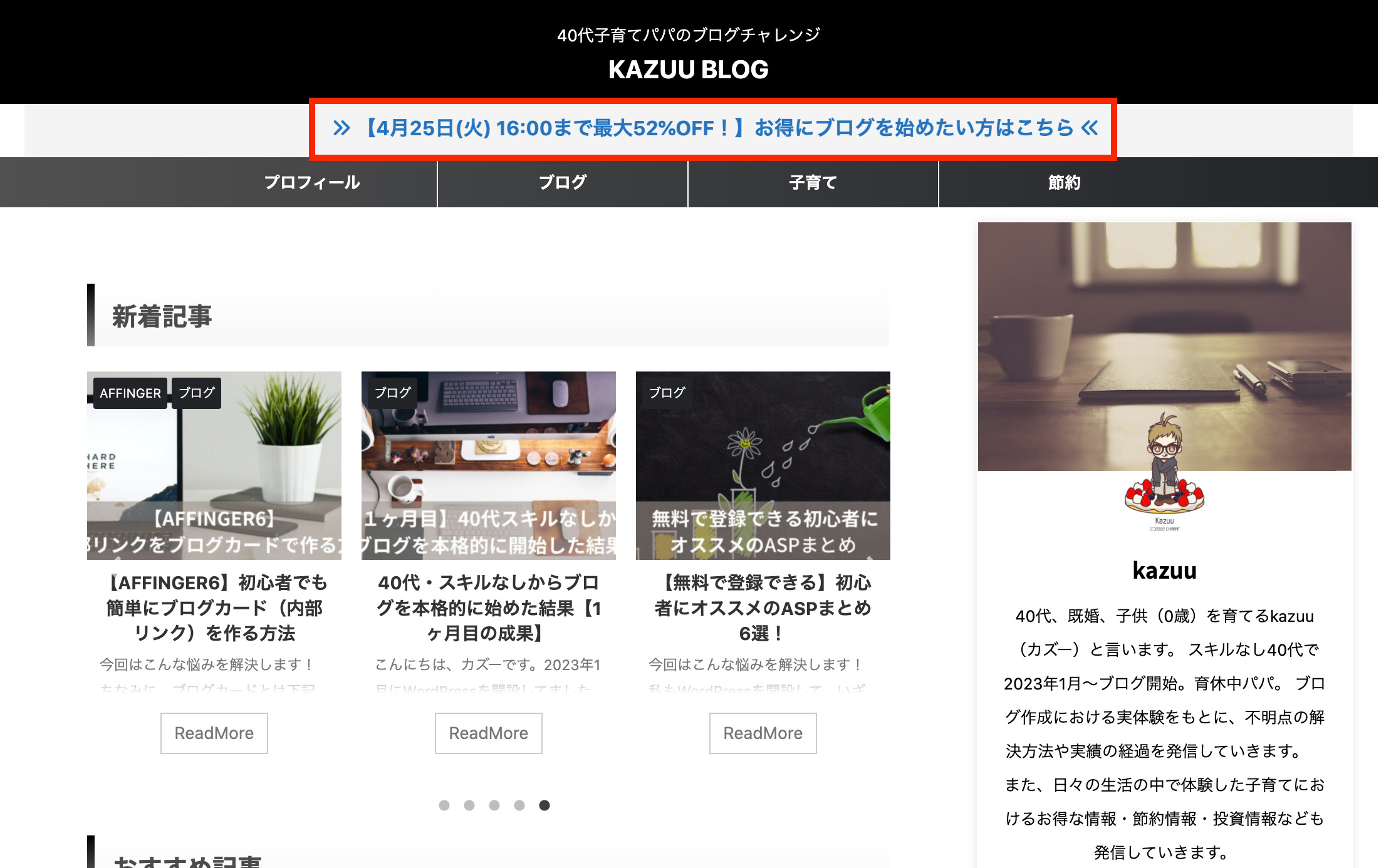
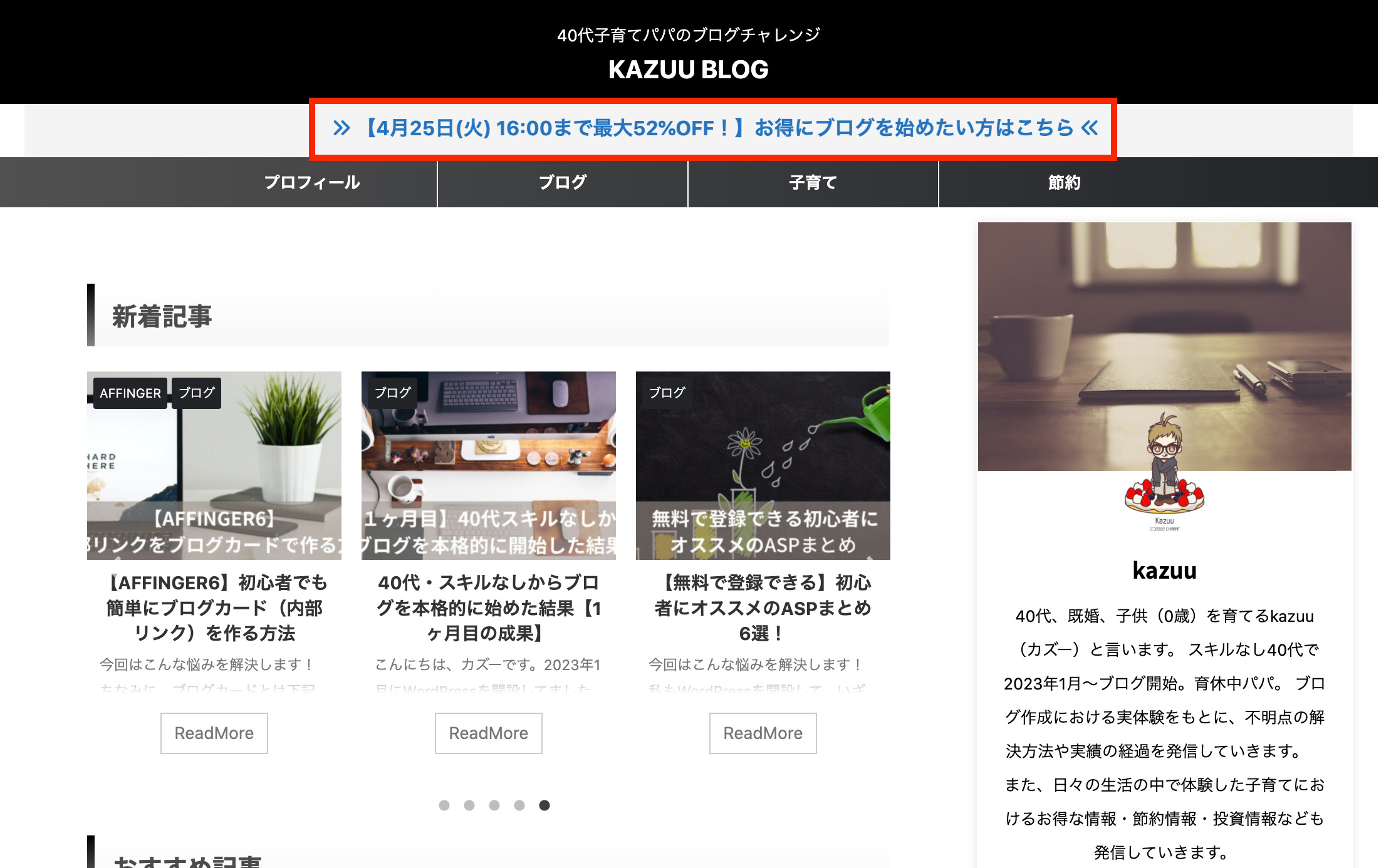
インフォメーションバーとはどんなやつかというと…
こんなイメージです👇

こんな感じの流れる文字が作れますよ!
では、さっそく作り方を見ていきましょうー。
\当ブログの WordPressテーマ/
『AFFINGER6』とは「稼ぐ」に特化した WordPressの有料テーマです。
- 稼ぐに特化したブログテーマ
- デザインや装飾カスタマイズ機能が豊富
- SEO対策にもバッチリ対応
- 稼いでるトップブロガーさんも多く利用している
\当ブログ限定6特典付き/
AFFINGER6で流れる文字(インフォメーションバー)を作る方法

流れる文字(インフォメーションバー)の作成手順は、下記の3ステップです。
初心者でも簡単で、5分〜10分で作成できますよ!
HTMLコードを追加する
まずは、HTMLコードを設置しましょう。
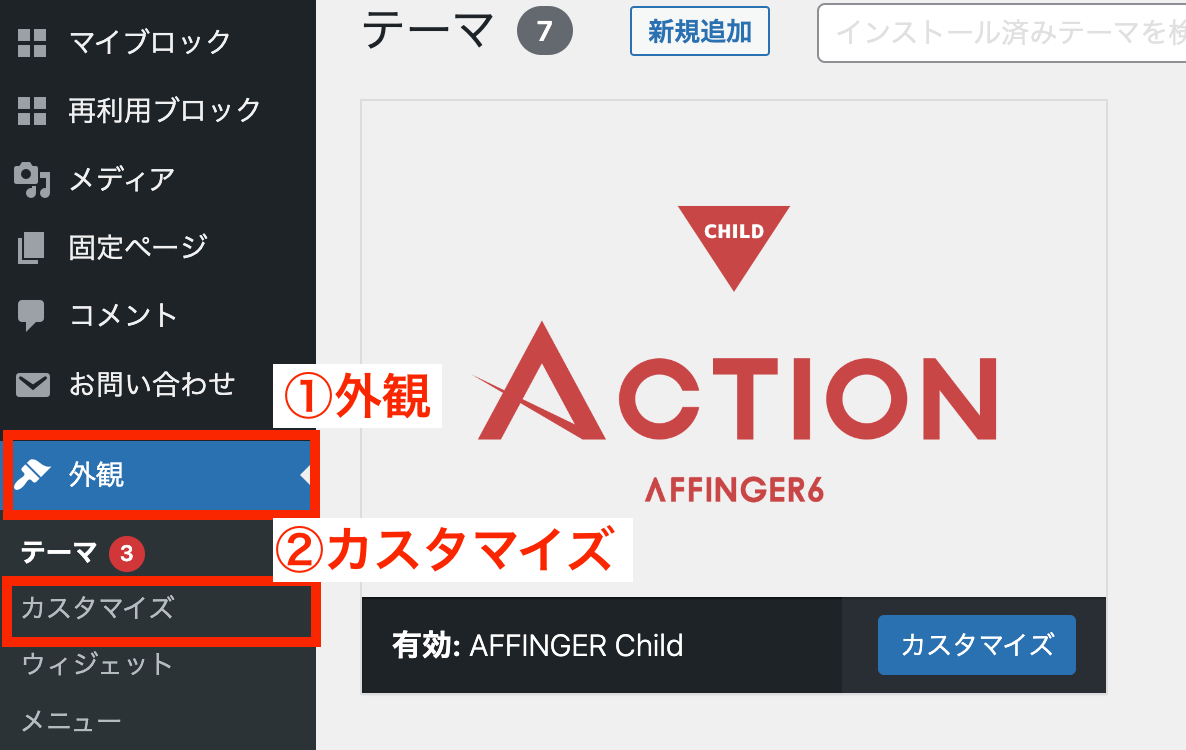
- WordPress管理画面の『外観』>>『カスタマイズ』
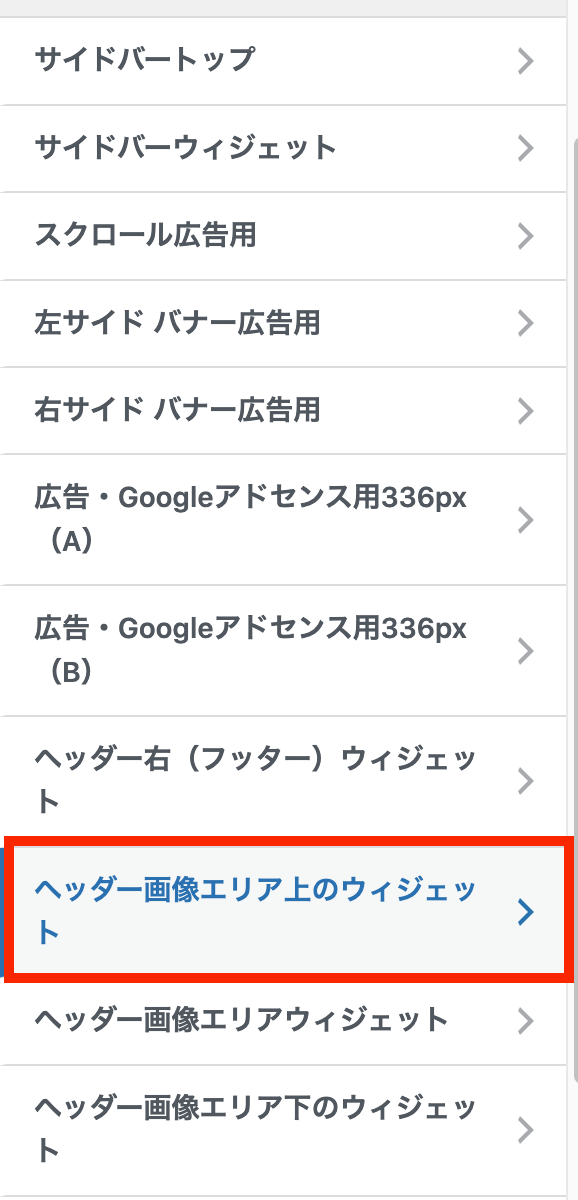
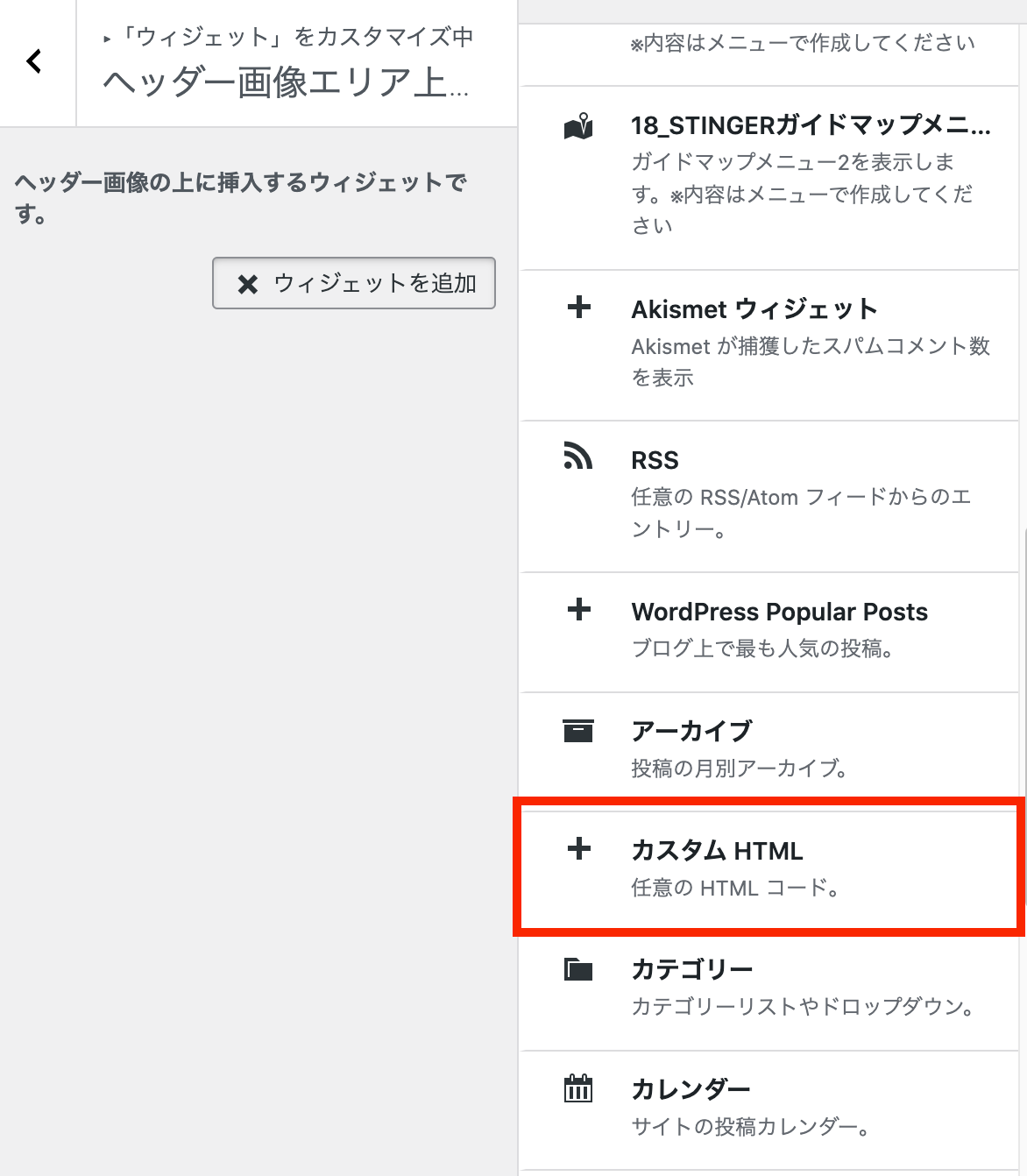
- カスタマイズ画面の『ウィジェット』>>『ヘッダー画像エリア上のウィジェット』>>『カスタムHTML』

- WordPress管理画面の『外観』をクリック
- 外観の『カスタマイズ』をクリック

- 『ウィジェット』をクリック

- 『ヘッダー画像エリア上のウィジェット』をクリック

- 『カスタマイズHTML』をクリック

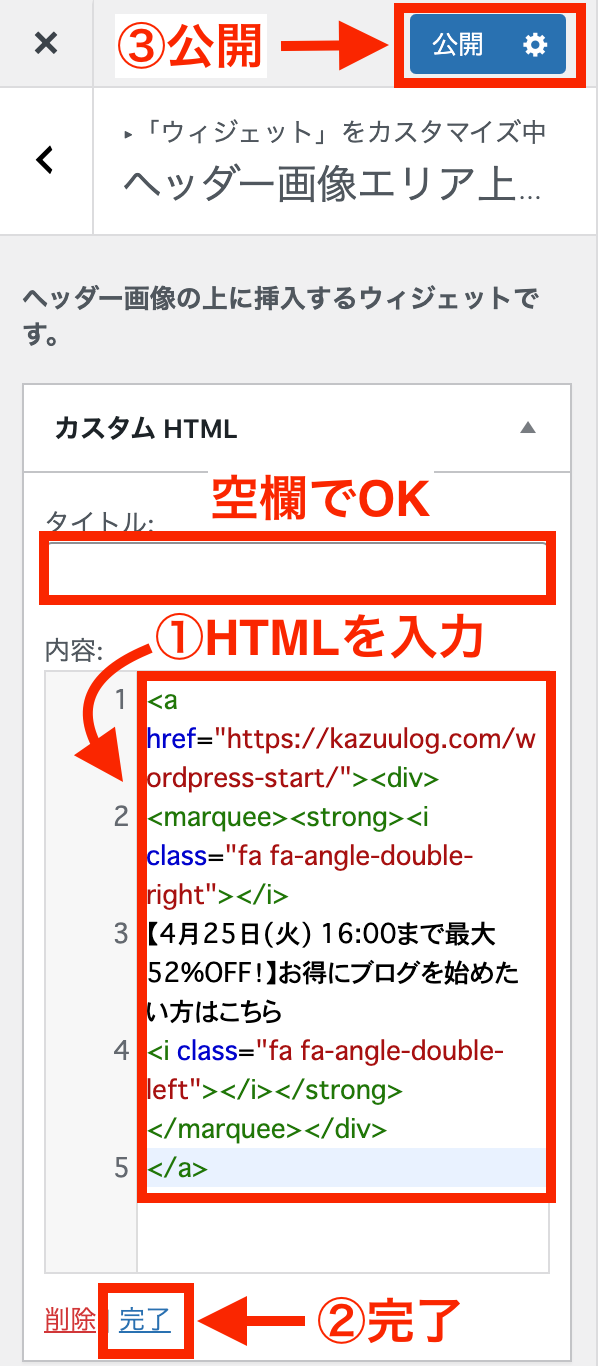
- 『内容』の箇所にHTMLコードを入力
- 下部の『完了』ボタンをクリック
- 上部の『公開』ボタンをクリック
HTMLコードは下記をコピペして、赤文字を編集してください。
HTMLコード
<a href="https://kazuulog.com/wordpress-start/"><div>
<marquee><strong><i class="fa fa-angle-double-right"></i>
【4月25日(火) 16:00まで最大52%OFF!】お得にブログを始めたい方はこちら
<i class="fa fa-angle-double-left"></i></strong></marquee></div></a>
- 上記HTMLコードをコピペ
- 赤文字のURL箇所を遷移させたいURLに編集しましょう
- 赤文字のテキスト箇所を表示させたいテキストに編集しましょう
上記2箇所を希望のURL、テキストに編集して公開すれば作成完了です!

こんな感じで表示できてればOKです。
HTMLコードテンプレ
<a href=“遷移させたいURLを入力”><div>
<marquee><strong><i class="fa fa-angle-double-right"></i>
表示させたいテキストを入力<i class="fa fa-angle-double-left"></i></strong></marquee></div></a>
- <strong></strong>
- 太文字にするコードです、削除すると通常フォントに変更できます。
- <i class="fa fa-angle-double-right"></i>
- アイコンのコードです、赤文字の箇所を変更すればアイコンを変更できます。
- <div><marquee>表示させたいテキスト</marquee></div>
- 流れる文字のコードです、削除すれば固定表示に変更できます。
\トップブロガーさんも使ってる/
流れる文字(インフォメーションバー)のデザイン編集
次に、デザインやテキストの編集方法を紹介していきます。
- WordPress管理画面の『外観』>>『カスタマイズ』
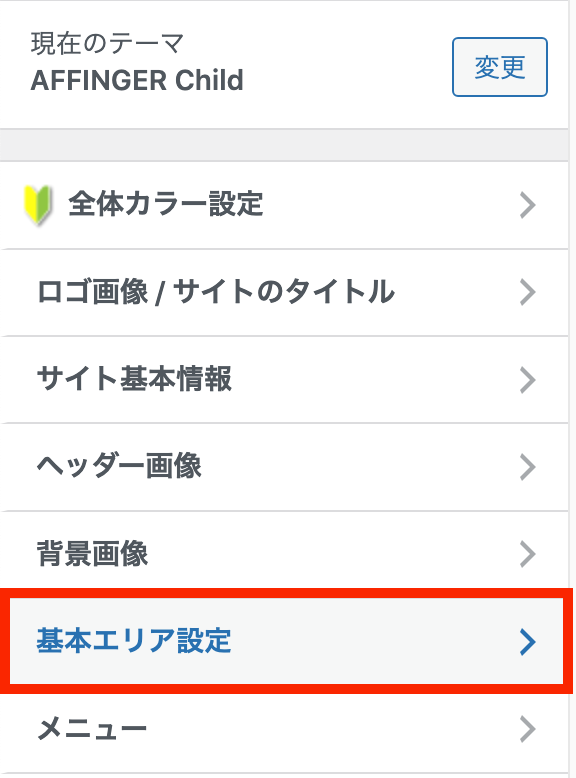
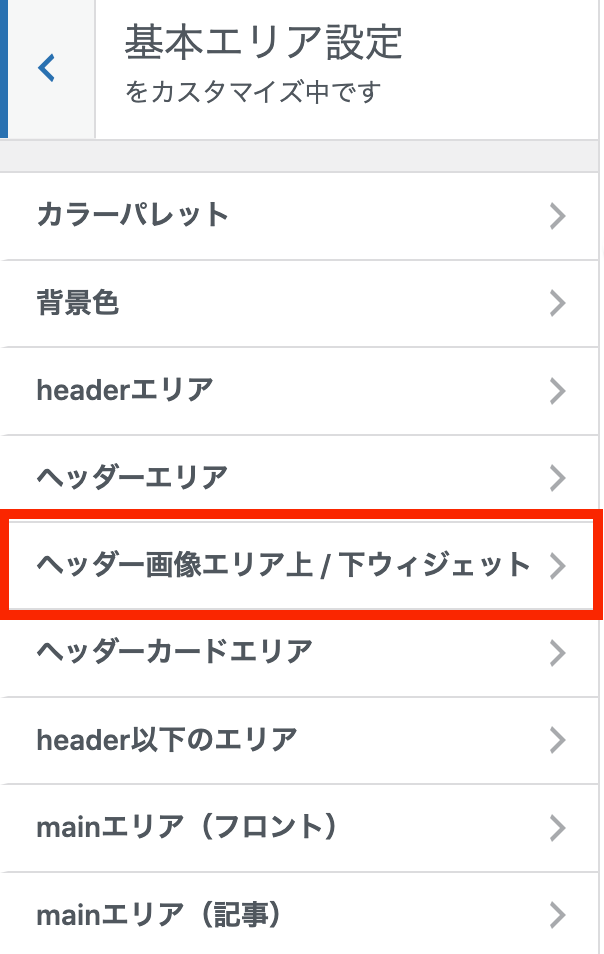
- カスタマイズ画面の『基本エリア設定』>>『ヘッダー画像エリア上 / 下ウィジェット』

- WordPress管理画面の『外観』>>『カスタマイズ』
- 『基本エリア設定』をクリック

- 『ヘッダー画像エリア上 / 下ウィジェット』をクリック

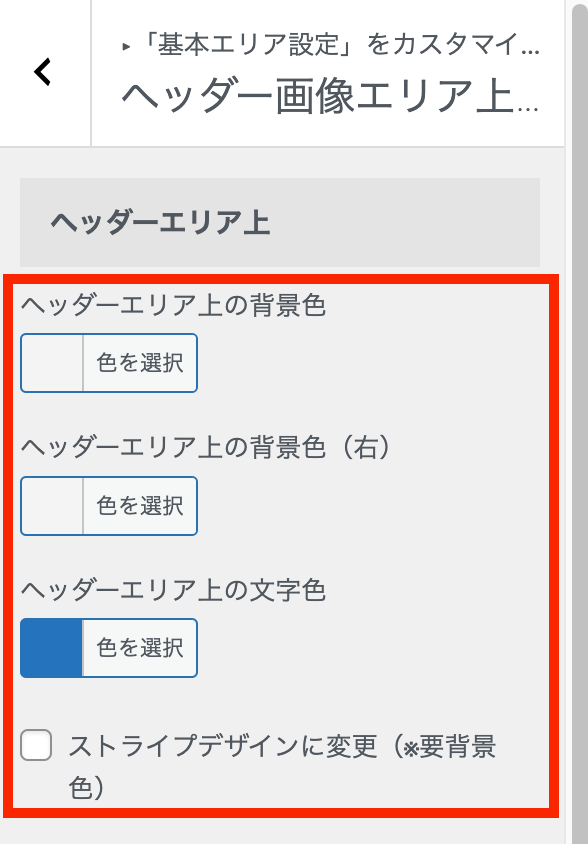
- 背景色の編集ができます。
- 文字色を編集ができます。
この手順で、背景やテキストの色を編集できるので、希望のデザインにしちゃいましょう。
流れる文字(インフォメーションバー)のデザインイメージ
ストライプデザイン
- 『ヘッダーエリア上の背景色』を白に設定
- 『ヘッダーエリア上の背景色(右)』を赤に設定
- 『ヘッダーエリア上の文字色』を青に設定
『ストライプデザインに変更』にチェックをすると、①と②の色でストライプ背景が反映されます!

- 『ヘッダーエリア上の背景色』を白に設定
- 『ヘッダーエリア上の背景色(右)』を黄色に設定
- 『ヘッダーエリア上の文字色』を赤に設定
『ストライプデザインに変更』のチェックを外すと①が左箇所の背景色、②が右箇所の背景色でグラデーションの背景になります!
①と②を同色にすればグラデーションはなくなりますよ。
\トップブロガーさんも使ってる/
流れる文字(インフォメーションバー)の表示を確認しよう
設定が完了したら、PCとスマホの表示がそれぞれ問題ないか、確認しましょう。


ちゃんと表示がされない場合は、コードが間違ってないか確認してみましょう。
流れる文字(インフォメーションバー)のメリット・デメリット

流れる文字(インフォメーションバー)のメリット、デメリットをまとめました。
ご確認の上、作成するかどうか検討してみてください!
流れる文字(インフォメーションバー)のメリット
流れる文字(インフォメーションバー)のメリットは以下の通りです。
- サイトトップのヘッダー上に配置できるので視認率が高い
- オシャレに情報を訴求できる
- 記事や外部サイトへの誘導ができる

活用方法も複数あって、メリットは豊富ですね!
\トップブロガーさんも使ってる/
流れる文字(インフォメーションバー)のデメリット
流れる文字(インフォメーションバー)は以下の通りです。
- サイトの表示速度に影響が出る
文字を動かす為、サイト速度に影響し動作が重くなる可能性があります。
実際に確認してみて、動作が重くなるようであれば、流れる文字ではなく固定するのがオススメです。

読者のストレスにならないよう、注意しましょう!
まとめ:AFFINGER6でインフォメーションバーを作る方法

今回は、流れる文字(インフォメーションバー)の作り方、メリット、デメリットを解説しました。
デメリットも理解した上で、うまく活用していきましょう!
まだAFFINGER6を導入してない方は、まずは詳細をチェックしてみてはいかがでしょう。
- 稼ぐに特化したブログテーマ
- デザインや装飾カスタマイズ機能が豊富
- SEO対策にもバッチリ対応
- 稼いでる有名ブロガーさんも多く利用している
\当ブログ限定6特典付き/
今回は以上でーす。
最後までご覧いただき、ありがとうございました!

