

URLをツイートした時に表示される、アイキャッチ画像を大きくしたい!
Twitterカードのサイズを大きくする方法が分からない、教えて欲しい!
今回は、こういったお悩みを解決します!
本記事の内容
- AFFINGER6を使ってTwitterカードを設定する方法
- Twitterカードのプレビュー確認
私も実際に、Twitterで記事URLをツイートする時に、アイキャッチ画像が小さくてインパクトがないから大きくしたいなー、と困ってました。
設定は難しいのかと思ってましたが、WordPressテーマは「AFFINGER6」を導入していたため、簡単に設定ができちゃいました。
ということで、本記事では、AFFINGER6を使って簡単にTwitterカードのサイズを大きくする設定方法を紹介します!
Twitterカード設定前と設定後の表示の違い


こんな感じで、設定後はアイキャッチ画像がだいぶ大きくなってインパクトが出ます!
\当ブログの WordPressテーマ/

『AFFINGER6』とは「稼ぐ」に特化した WordPressの有料テーマです。
- 稼ぐに特化したブログテーマ
- デザインや装飾カスタマイズ機能が豊富
- SEO対策にもバッチリ対応
- 稼いでる有名ブロガーさんも多く利用している
>>AFFINGER6をチェックしてみる
\当ブログ限定6特典付き/
Twitterカードの設定方法

AFFINGER6を導入していれば、下記手順で簡単にTwitterカードの設定ができちゃいます。
- AFFINGER管理の「SNS / OGP」を開く
- Twitterカードのサイズを設定

設定は5分もかかりません!
Twitterカード設定手順
さっそくTwitterカードの設定手順を見ていきましょう。
step
1AFFINGER管理の「SNS / OGP」を開く

- WordPress管理画面の「AFFINGER管理」をクリックする
- AFFINGER管理の「SNS / OGP」をクリックする
step
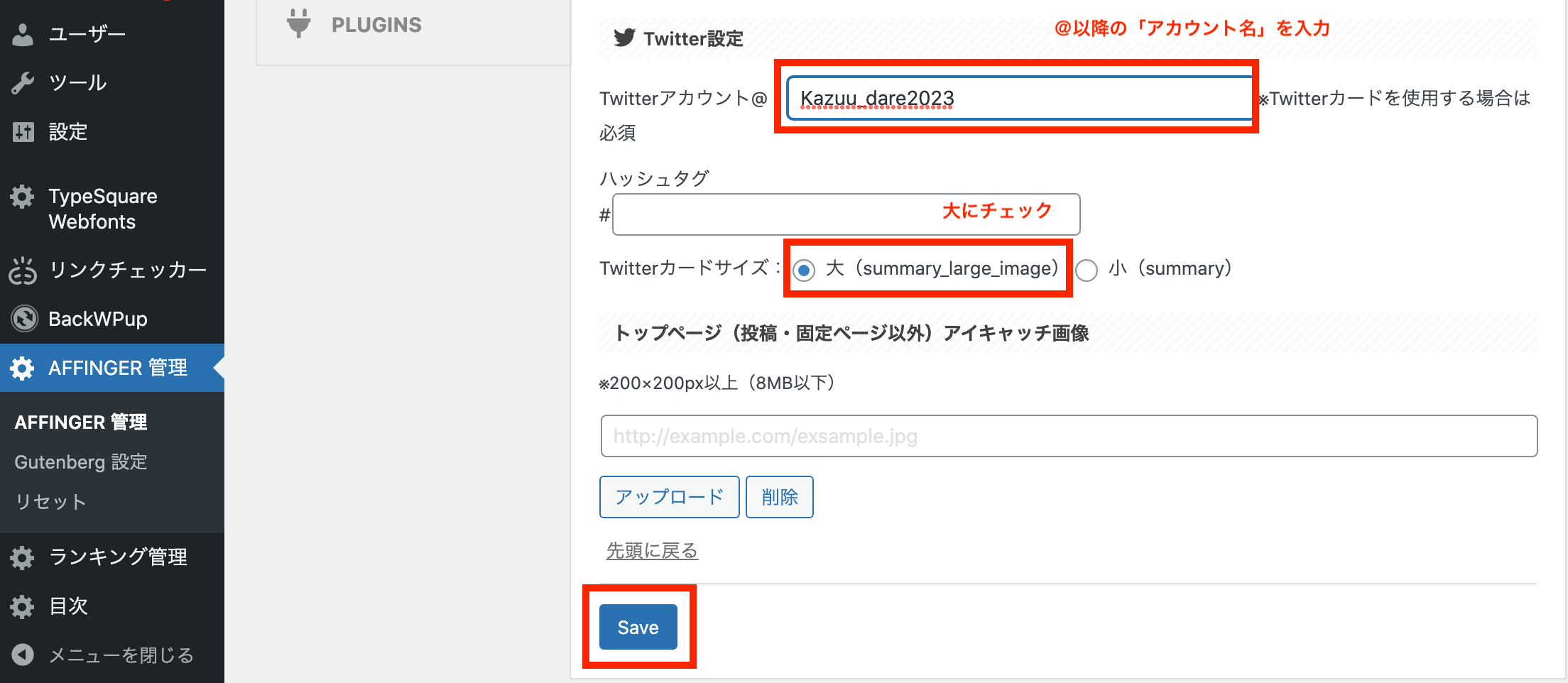
2Twitterカードのサイズを設定

- Twitterアカウント:@以降を入力する
- Twitterカードサイズ:大(sammary_large_image)を選択する
- 「Save」をクリックして保存する
以上で設定完了です!

めちゃくちゃ簡単ですね!
Twitterカードのプレビュー確認
Twitterカードの設定が完了したら、表示が問題ないか確認しましょう。
以前はCard ValidatorというTwitterが提供してるサービスでプレビューが確認できましたが、現在は機能が削除されております。
なので、実際にツイート画面にURLを入力して確認しましょう!
Twitterカード設定後、反映までは数分かかるので、少し時間を置いてから試しましょう!
こんな感じで表示されていればOKです。

まとめ:AFFINGER6でTwitterカードを設定する方法

今回は、AFFINGER6でTwitterカードを設定する方法を紹介しました。
AFFINGER6の機能を使えば簡単に、あっという間に設定ができちゃうので、ぜひお試しください。
ご覧いただき、ありがとうございました!
