
ちょうどいいオシャレなチェックマークを使いたい!
作り方を知りたいから教えて欲しい〜!
今回はこんな悩みを解決します!
本記事の内容
- AFFINGER6でチェックマークを作る方法
- チェックマークのカスタマイズ方法
ちょっとした小見出しを記載する時に、ちょうどいいチェックマークを使いたいけど、見出しだと大きい、テキストだと小さい。
マナブログで使ってるような、ちょうどいいチェックマークってどうやって作るの? と私も実際に困ってました…。
結論、WordPressテーマ「AFFINGER6」を使えば簡単に作れます。
本記事は、「AFFINGER6」での作成方法を紹介してるため、AFFINGER6を利用してる方・利用を検討してる方以外は参考になりませんのでご了承ください。
では、さっそく手順をみていきましょう!
\WordPressテーマ「AFFINGER6」とは/

『AFFINGER6』とは「稼ぐ」に特化した WordPressの有料テーマです。
- 稼ぐに特化したブログテーマ
- デザインや装飾カスタマイズ機能が豊富
- SEO対策にもバッチリ対応
- 稼いでる有名ブロガーさんも多く利用している
>>AFFINGER6をチェックしてみる
\当ブログ限定6特典付き/
AFFINGER6でオシャレなチェックマークを作る方法

チェックマークを作る手順は下記の通りです。
プラグイン「Font Awesome」の導入
まずは「Font Awesome」のプラグインを導入します。
「Font Awesome」はアイコンフォントを表示することができるWebサービスです。
プラグインを導入することで、WordPressでも簡単にアイコンフォントを利用できるようになります。
step
1「Font Awesome」をインストール

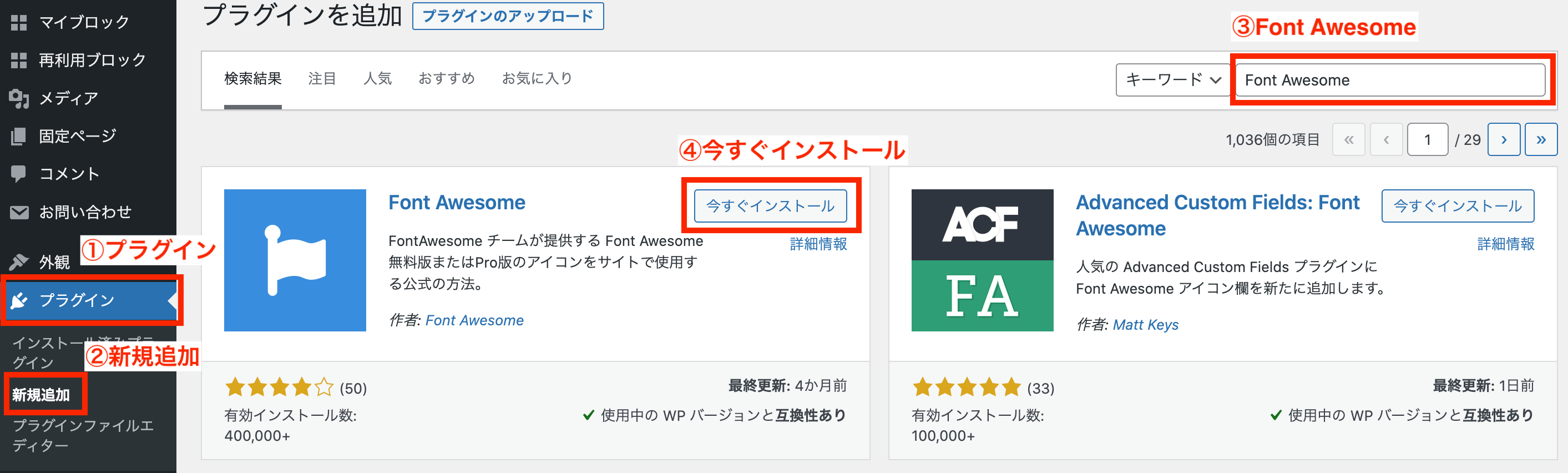
- WordPress管理画面の「プラグイン」をタップする。
- 「プラグイン」内の「新規追加」をタップする。
- キーワード検索窓に「Font Awesome」を入力して検索する。
- Font Awesomeの「今すぐインストール」をタップする。
step
2「Font Awesome」を有効化

- Font Awesomeの「有効化」をタップする。
以上で「Font Awesome」の導入が完了です!
追加CSSの設定
次に、追加CSSの設定を行います。
step
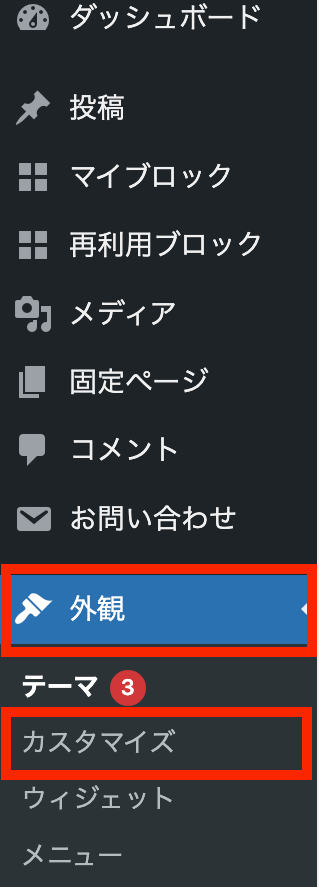
1外観>>カスタマイズをタップ

- WordPress管理画面の「外観」をタップする。
- 「外観」内の「カスタマイズ」をタップする。
step
2「追加CSS」をタップ

- カスタマイズ画面の「追加CSS」をタップする。
step
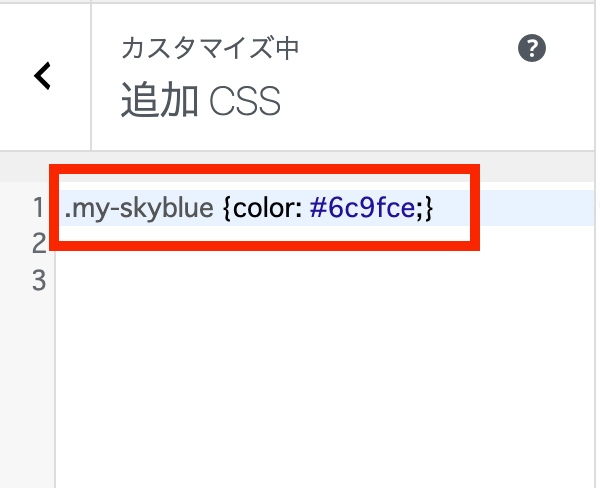
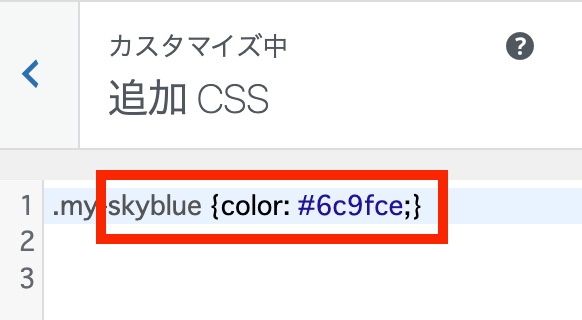
3CSSコードを入力

- CSSコードを入力する。
- 「公開」ボタンをタップする。
CSSコードは下記をコピペでOKです。
CSSコード
.my-skyblue {color: #6c9fce;}
以上で追加CSSの設定が完了です!
>>AFFINGER6をチェックしてみる
HTMLコードを入力
では、実際にチェックマークを入力していきます。※ブロックエディタの手順
step
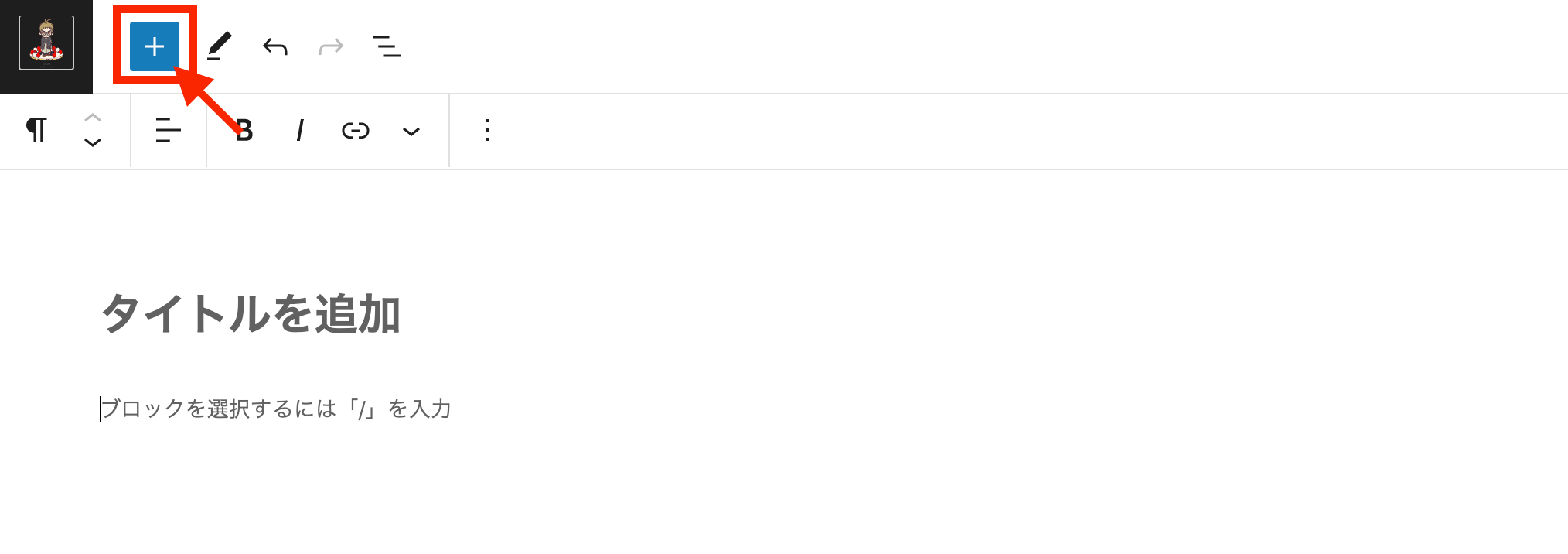
1ブロックを追加

- ブロックエディターの「+」ボタンをタップする
step
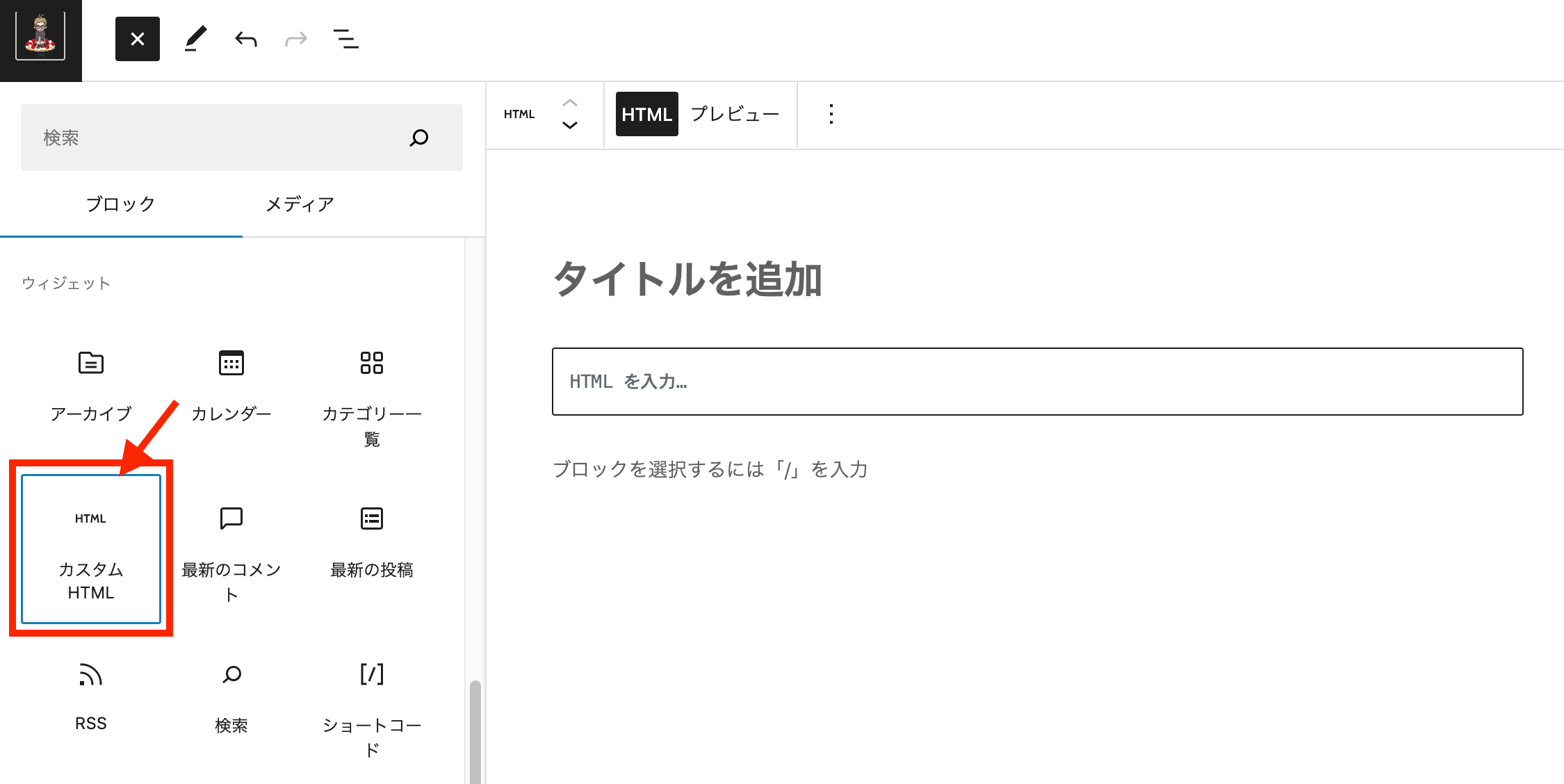
2「カスタムHTML」をタップ

- ウィジェット内の「カスタムHTML」をタップする。
step
3HTMLコードを入力

- 「HTMLを入力…」の箇所にHTMLコードを入力する。
HTMLコードは下記をコピペすればOKです。
HTMLコード
<i class="fas fa-check my-skyblue "></i> <span style="font-size: 120%;"><span class="huto">チェックマークです</span></span>
「チェックマークです」の箇所は希望のテキストに編集しましょう。
step
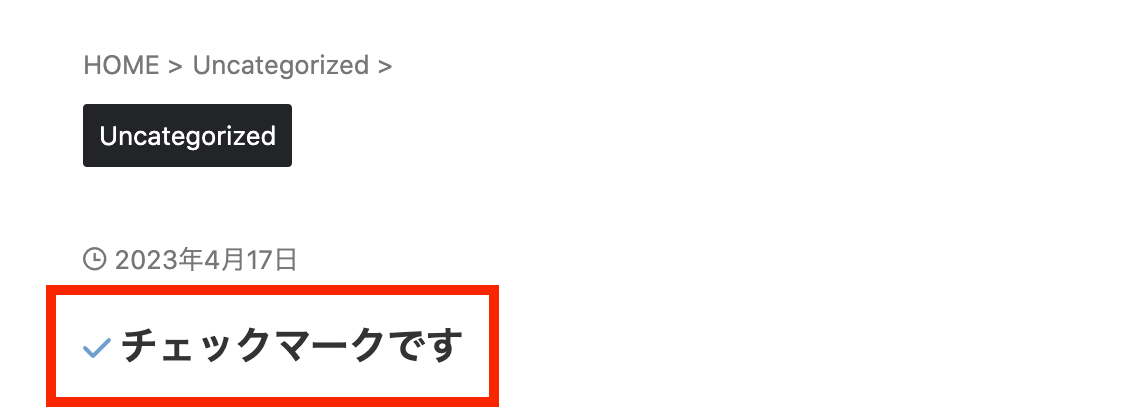
4プレビューの確認

プレビュー画面で、上記のようにチェックマークが表示されていれば完成です!
チェックマークをカスタマイズする方法

チェックマークは色やサイズを変更することができるので、希望のデザインに編集しちゃいましょう。
>>AFFINGER6をチェックしてみる
チェックマークの色を変更する
まずは、チェックマークの色を変更する手順を紹介します。
step
1CSSコードを編集
追加CSS設定で紹介した、CSSコードを入力する画面へ移動。
.my-以降の「skyblue {color: #6c9fce;}」の赤文字箇所を、希望のカラーコードに編集をします。

step
2HTMLコードを編集
HTMLコードの「skyblue」の箇所を、希望のカラーコードに編集して反映すれば、チェックマークの色が変更できます。
HTMLコード
<i class="fas fa-check my-skyblue "></i> <span style="font-size: 120%;"><span class="huto">チェックマークです</span></span>
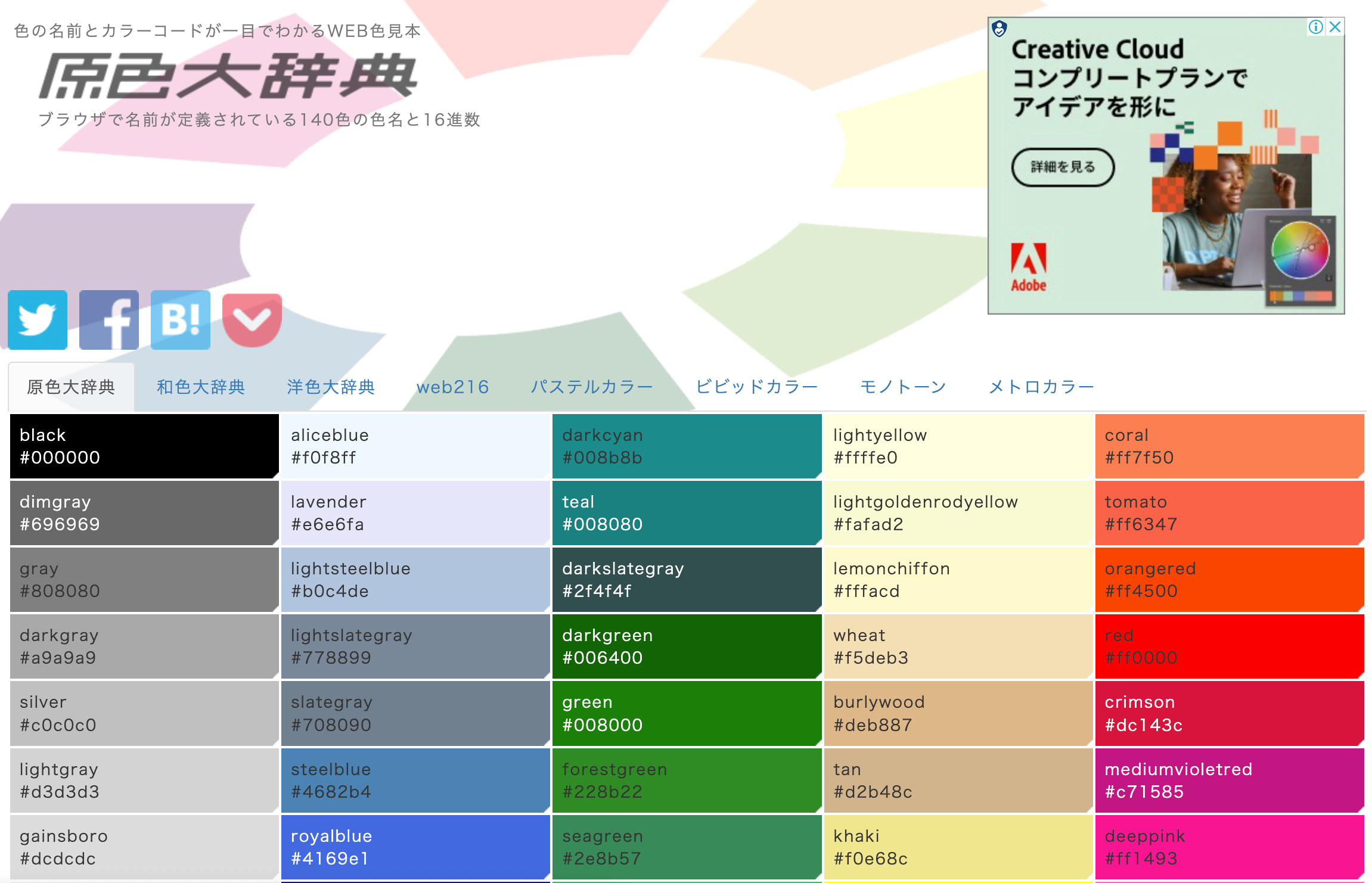
カラーコードは下記の原色大辞典がオススメです。
例えば、下記のブラックに変更をする場合。

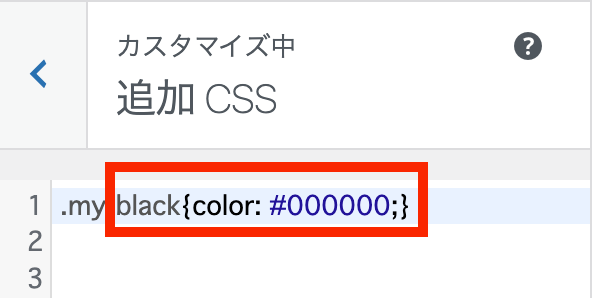
①CSSコードを下記のように修正します。
CSSコード
.my-skyblue {color: #6c9fce;} → .my-black{color: #000000;}

②続いて、HTMLコードを下記のように入力します。
skyblue → black
HTMLコード
<i class="fas fa-check my-black "></i> <span style="font-size: 120%;"><span class="huto">チェックマークです</span></span>
プレビューを確認すると、チェックマークが黒に変わりました!

このようにチェックマークの色は簡単に変更できるので、ぜひ試してみてください!
チェックマークのサイズを変更する
次に、チェックマークのサイズ変更する方法を紹介します。
チェックマークのサイズを変更する方法は、HTMLコードにコードを追加するだけです。
具体的には、下記HTMLコードの「サイズ」の箇所にコードを追加すれば変更できます。
HTMLコード
<i class="fas fa-check サイズ my-black "></i> <span style="font-size: 120%;"><span class="huto">チェックマークです</span></span>
サイズを変更するコードは下記です。
サイズコード
- 1.3倍にする:fa-lg
- 2倍にする:fa-2x
- 3倍にする:fa-3x
- 4倍にする:fa-4x
例えば、サイズを2倍にする場合は、下記のHTMLコードにする事で変更できます。
HTMLコード
<i class="fas fa-check fa-2x my-skyblue "></i> <span style="font-size: 120%;"><span class="huto">チェックマークです</span></span>
デフォルトと2倍のサイズを比較してみると、こんな感じです。
ちゃんとサイズが大きくなってます。
より強調したい時など、多少サイズを大きくしてみるのもありですね!
まとめ:AFFINGER6でオシャレなチェックマークの作り方

今回はAFFINGER6でオシャレなチェックマークを作る方法、カスタマイズの方法を紹介しました。
チェックマークのデフォルトのコードを改めて記載しますので、ぜひ活用してみてください!
CSSコード
.my-skyblue {color: #6c9fce;}
HTMLコード
<i class="fas fa-check my-skyblue "></i> <span style="font-size: 120%;"><span class="huto">チェックマークです</span></span>
『AFFINGER6』を導入してない方は、まず下記からチェックしてみてください!
- 稼ぐに特化したブログテーマ
- デザインや装飾カスタマイズ機能が豊富
- SEO対策にもバッチリ対応
- 稼いでる有名ブロガーさんも多く利用している
>>AFFINGER6をチェックしてみる
今回は以上でーす、
ご覧いただき、ありがとうございました!