
記事内でクリックしたら指定した場所に移動できるようにしたいんだけど、どうやって設定したらいいの?
今回はこんな悩みを解決します!
本記事の内容
本記事では、初心者でも簡単にできる、WordPressでページ内リンクを設定する方法を紹介します。
実際に私も記事を書き始めた時は分からなかったですが、今回紹介する手順で簡単に設定することができましたよ!

では、さっそく見ていきましょう!
まだブログを始めてない人は今がチャンス✨
今ブログを始めるとお得!
ConoHa WING(コノハウイング)が、最大54%OFFになるキャンペーン中。
↓↓↓


期間限定なので安く始められる今のうちがオススメです✨
期間は2024年10月21日(月) 16:00まで
※途中で終了/変更になる可能性があるので注意⚠️
\初心者でもたった10分/
あわせて読みたい
WordPressブログの始め方は、こちらの記事をご覧ください。
>>>【初心者でも簡単】WordPressでブログの始め方5ステップ
ページ内リンク(アンカーリンク)とは?

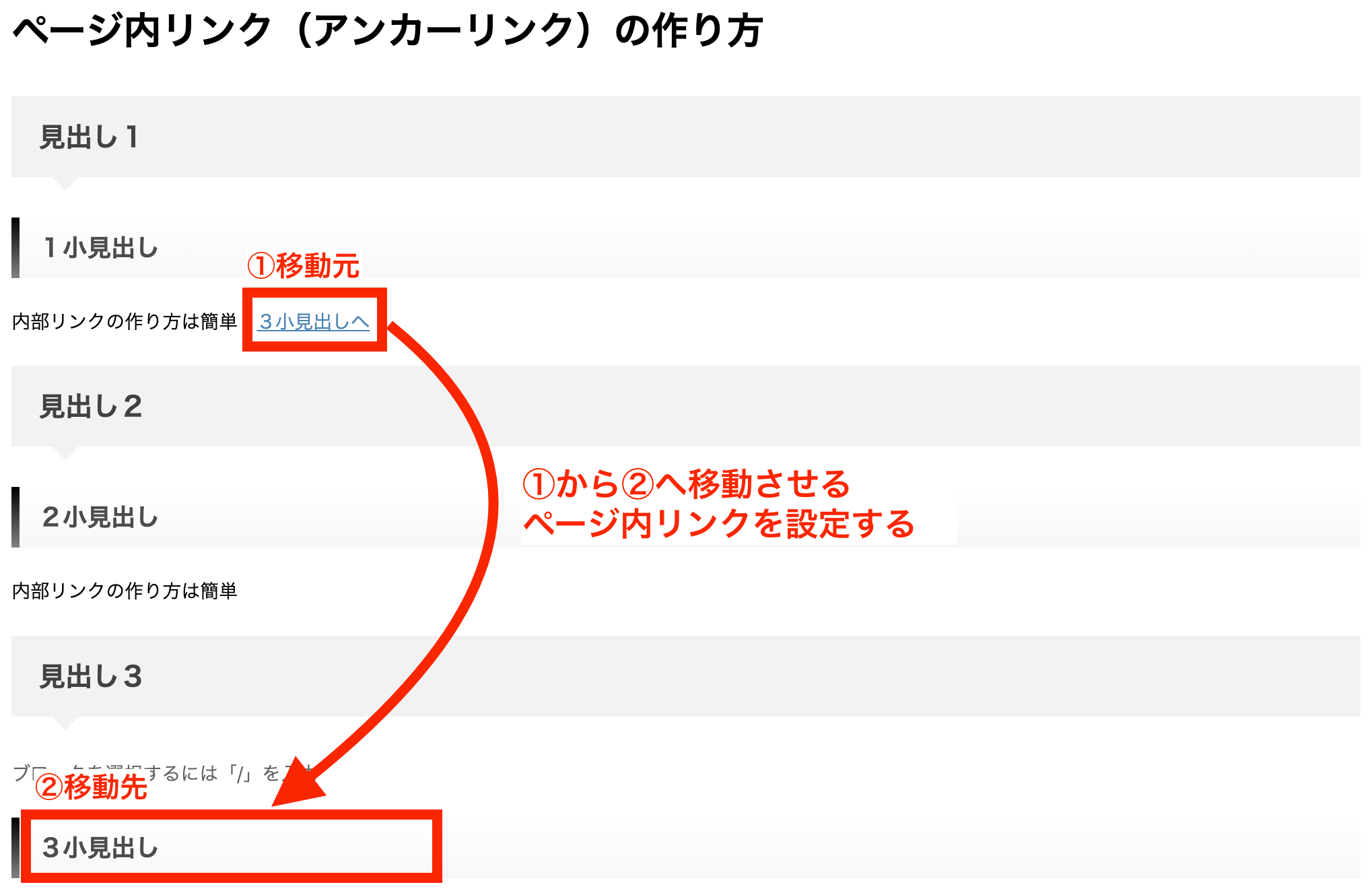
ページ内リンクとは、記事ページ内の特定文字・ブロックをクリックすると同じページ内の指定の場所へ瞬時に移動(ジャンプ)できるリンクのことです。
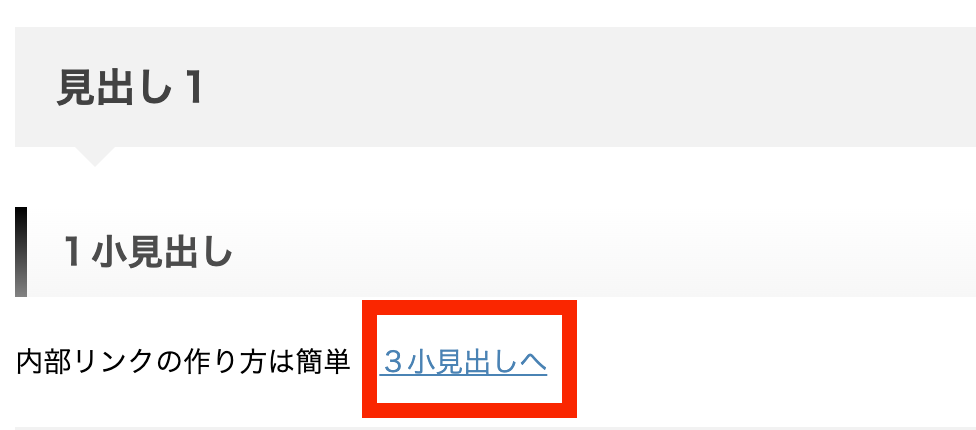
下記の場合、①の『3小見出し』という文字をクリックすると、同じページ内の②の『3小見出し』へ移動することができます。


下記の『設定手順』をクリックすると移動しますよ!
前書きはいいから設定方法を早く知りたい!という方は設定手順へ進んでください。
ページ内リンクを設定するメリット
ページ内リンクを設定するメリットは下記です。
1.ユーザーの利便性向上につながる
ページ内リンクを設定することでユーザーの利便性を向上することができます。
なぜなら、ユーザーは不必要な文章を読むことなく、欲しい情報の箇所へ移動(ジャンプ)することができるからです。
仮にページ内リンクを設定していないと、ユーザーが欲しい情報にたどり着くのに時間がかかったり、たどり着く前に離脱する可能性が高くなってしまいます。
なので、特にボリュームの多い記事はユーザーの利便性向上をするために、ページ内リンクの設定が必要です。
2.SEO対策につながる
ユーザーの利便性を向上することで、滞在時間が伸びたり、直帰率の減少につながるため、サイトがGoogleから評価され、検索結果で上位表示される可能性が高まります。
つまりSEO対策としても有効な役割を担う設定ということですね。
ページ内リンクを設定するデメリット
ページ内リンクを設定するデメリットは下記です。
1.広告の成果に影響する
記事内に広告を掲載してる場合、記事を一部スキップされてしまう為、広告の表示回数・クリック数・成果の減少につながる可能性があります。
ただし、ユーザーの利便性向上につながる為、メリットの方が圧倒的に大きいです。
ページ内リンクの設定手順

ページ内リンクの設定手順は以下の2ステップです。
移動先のHTMLアンカーを作成
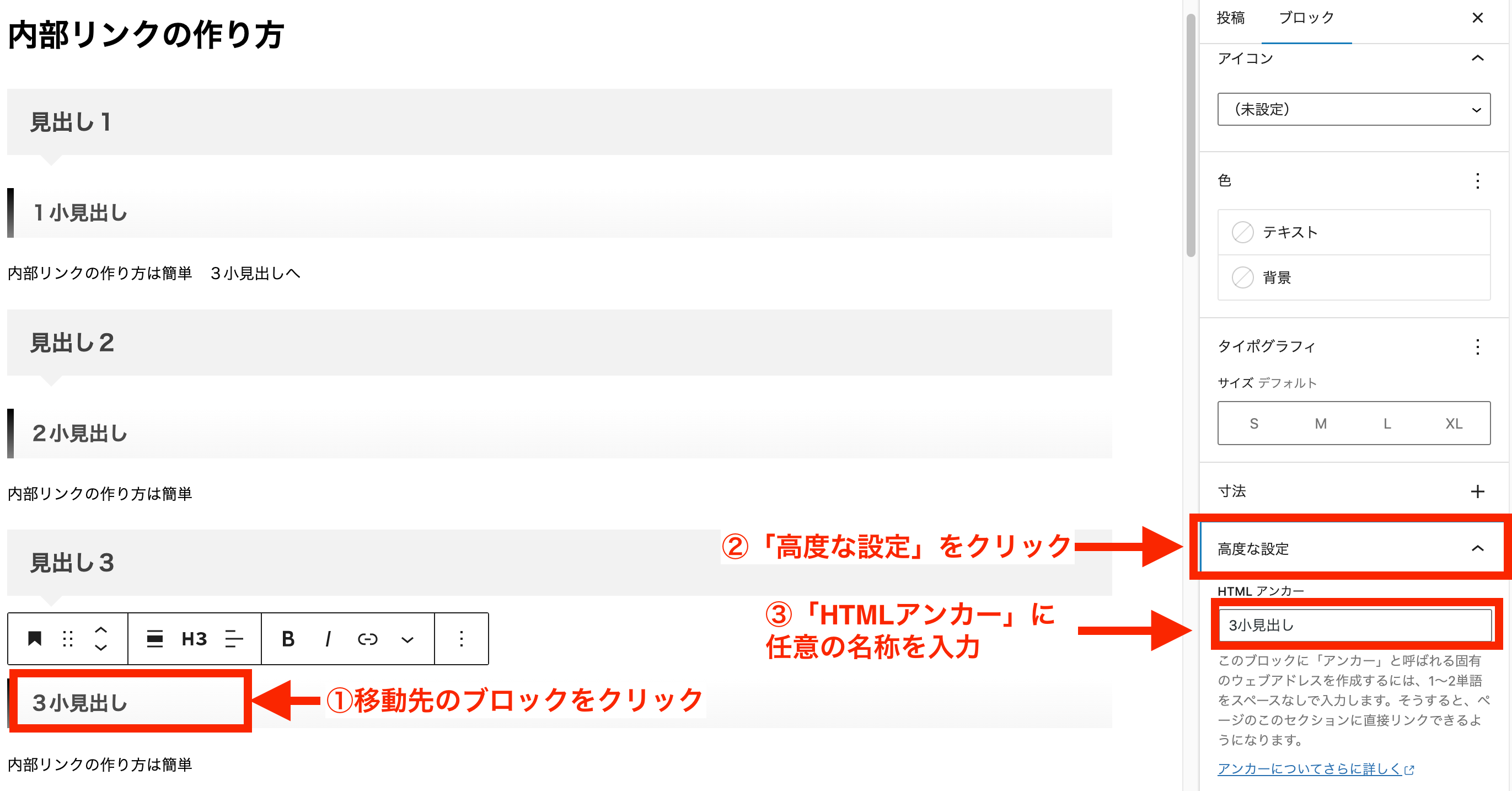
まず、移動する先のHTMLアンカーを作成していきます。

- 移動先のブロックをクリック
- サイドバー下部の『高度な設定』をクリックし展開
- 『HTMLアンカー』に任意の文字を入力
- 文字は日本語でも英数字でもOKです
- 『HTMLアンカー』に入力した文字をコピー
移動元の文字・ブロックにリンク設定
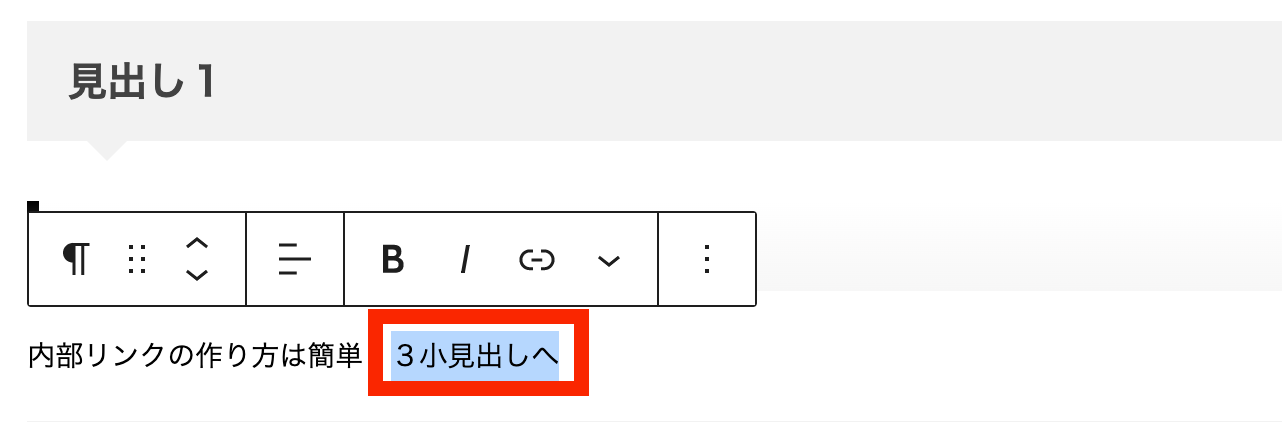
移動元の文字にリンク設定を行います。

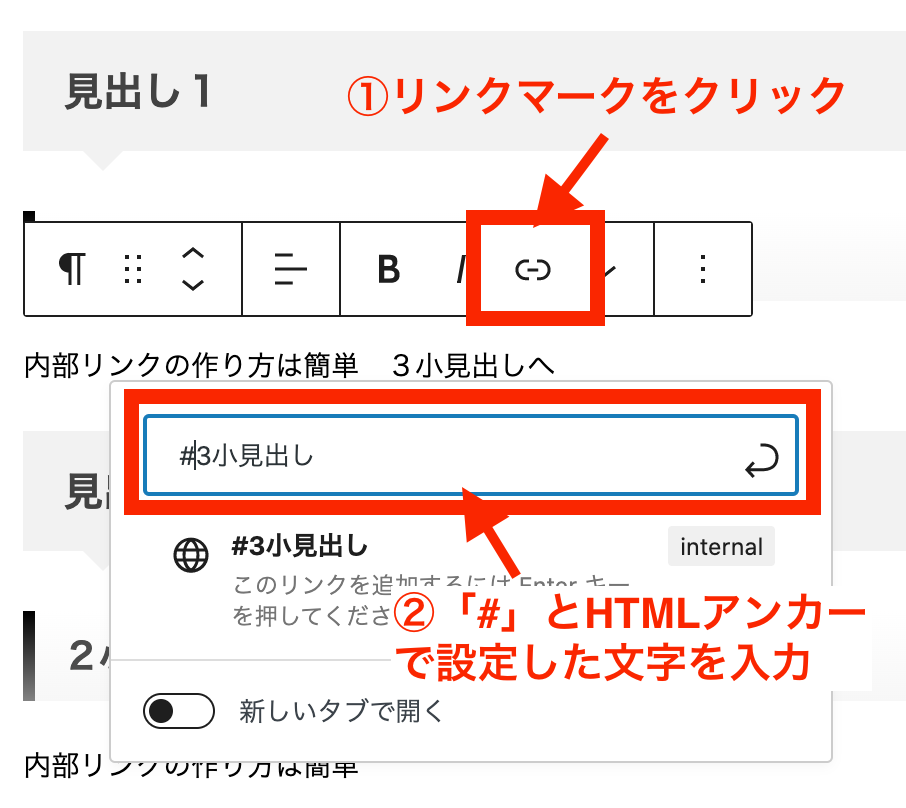
- 移動元のリンクを設定したい文字を選択

- 『リンクマーク』をクリック
- リンクURLの箇所に『#』と『HTMLアンカーの文字』を入力
- 頭に半角の『#』を付けましょう
- 『Enter』をクリック

以上で設定完了です!
プレビュー画面でしっかり動作するかチェックしてみてくださいね。
まとめ:WordPressでページ内リンク(アンカーリンク)を設定する方法

今回は、初心者でも簡単にできる、ページ内リンクの設定方法を紹介しました。
ぜひ、ページ内リンクを設定して読者の利便性をあげましょう!

お疲れ様でした!
今回のまとめです↓
まだブログを始めてない方は今がチャンス!
あわせて読みたい
WordPressブログの始め方は、こちらの記事をご覧ください。
>>>【初心者でも簡単】WordPressでブログの始め方5ステップ
今回は以上ですー。
読んでいただき、ありがとうございました!

