
HTMLサイトマップって何?
HTMLサイトマップってどうやって作るの?
今回はこんな悩みを解決します!
本記事の内容
- HTMLサイトマップの概要を紹介します。
- 初心者でも簡単なHTMLサイトマップの作成方法を紹介します。
実際に私も最初は「サイトマップ?」「HTML?」何のことやら、何のために必要なのか全くよくわかりませんでした…が、そんな私でも理解でき、作成も簡単にできたのでご安心ください!
本記事を読むことでHTMLサイトマップの概要が理解でき、簡単に作成することができますよ!
まだブログを始めてない方は今がチャンス!
今ブログを始めるとお得!
ConoHa WING(コノハウイング)が、最大55%OFFになるキャンペーン中。
↓↓↓


期間限定なので安く始められる今のうちがオススメです。
期間は2024年6月25日(火) 16:00まで
※途中で終了/変更になる可能性があるので注意。
\初心者でもたった10分/
あわせて読みたい
WordPressブログの始め方は、こちらの記事をご覧ください。
>>>【初心者でも簡単】WordPressでブログの始め方5ステップ
HTMLサイトマップとは?

HTMLサイトマップとは、ユーザー向けにサイト内のリンク集をまとめたものです。
アクセスしてくれたユーザーに対して、サイト内にどんなページがあるのかをわかるように、テキストベースのリンクがまとまっている、まさに地図のようなページとなります。

HTMLサイトマップは、サイトに来てくれた読者の方向けに作るものなんですね!
HTMLサイトマップ概要
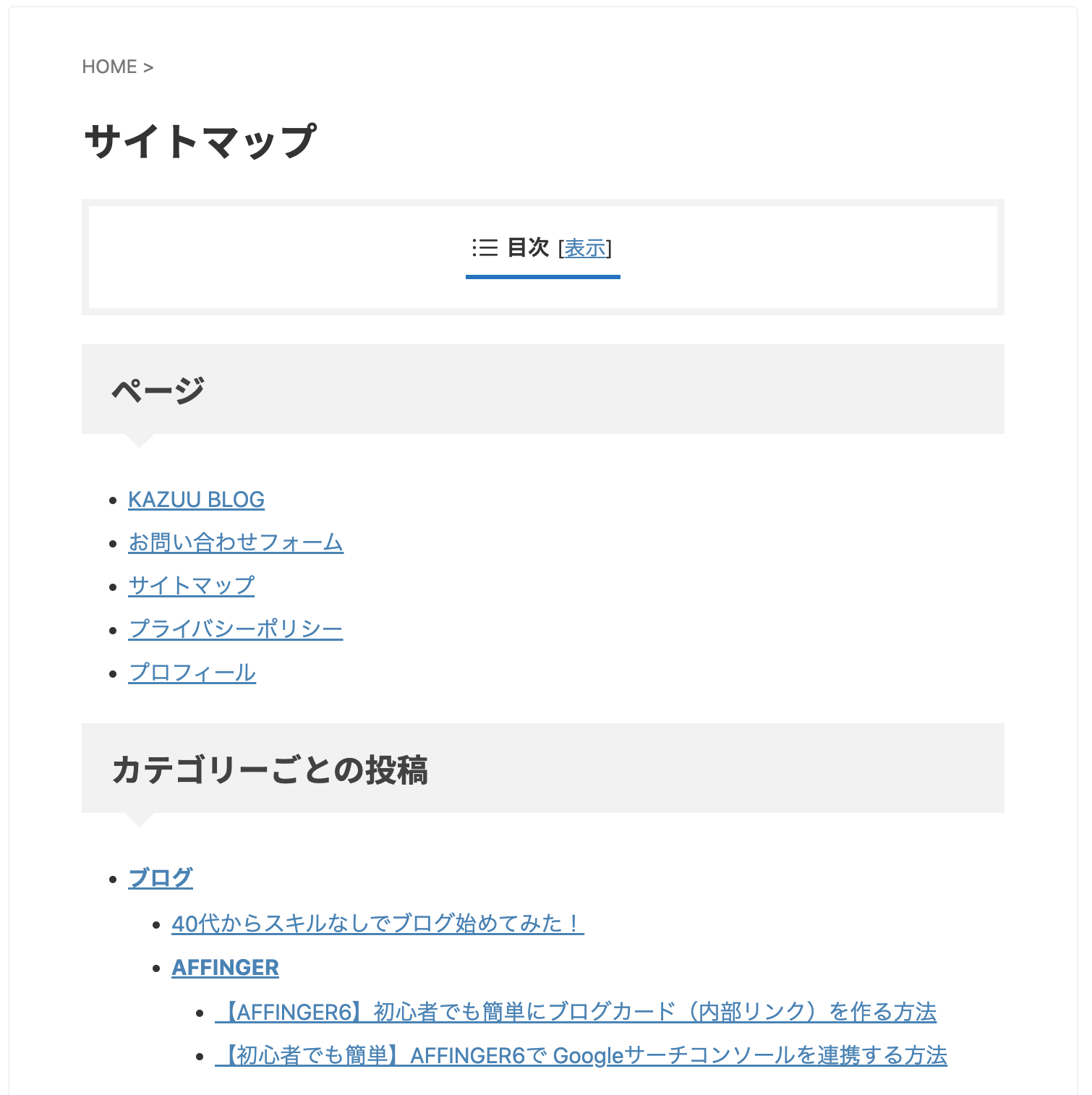
実際の私のサイトのHTMLサイトマップはこんな感じです。

HTMLサイトマップは必要?
HTMLサイトマップは、サイトにアクセスしてくれたユーザーの利便性を向上する為に必要です。
ユーザーの見たいページがあるかすぐ把握でき、迷子にならないようにすることができる為、回遊率が高まり滞在時間も増えます。
ただし、大きくSEOに影響するものではなく、記事がある程度たまらないと必要性がない為、記事がそれなりに作成でき余裕ができたらという優先度で良いです。
HTMLサイトマップの作成方法3ステップ

HTMLサイトマップの作成は下記の3ステップで完了します!
WP Sitemap Pageをインストール
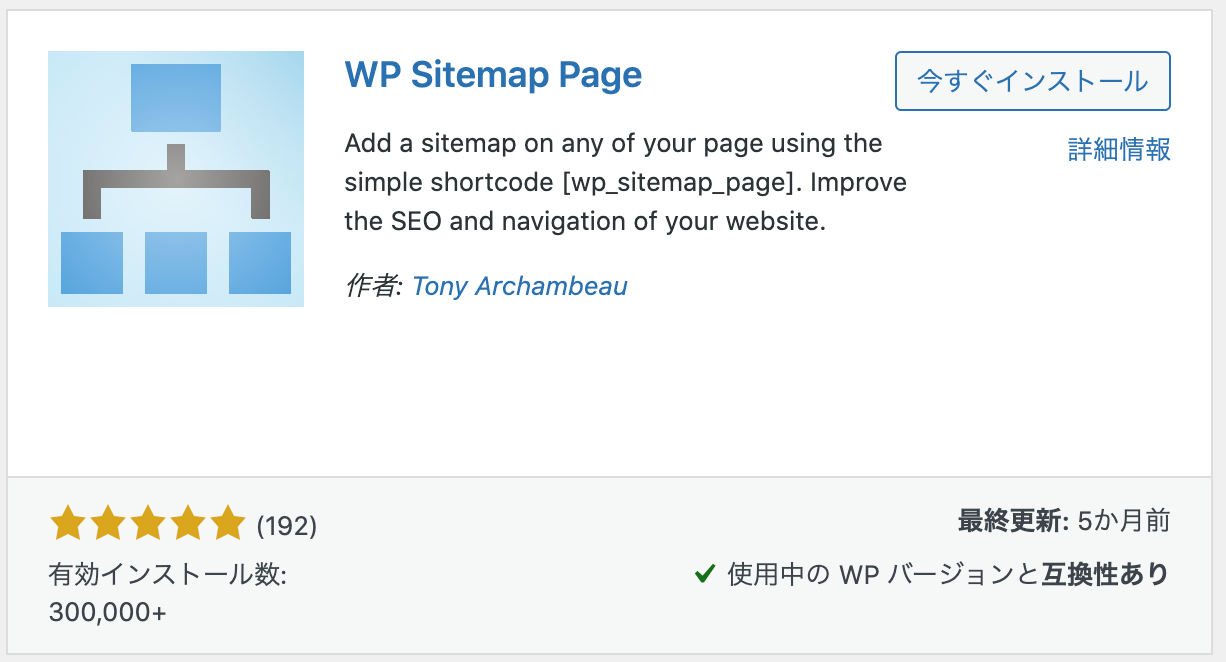
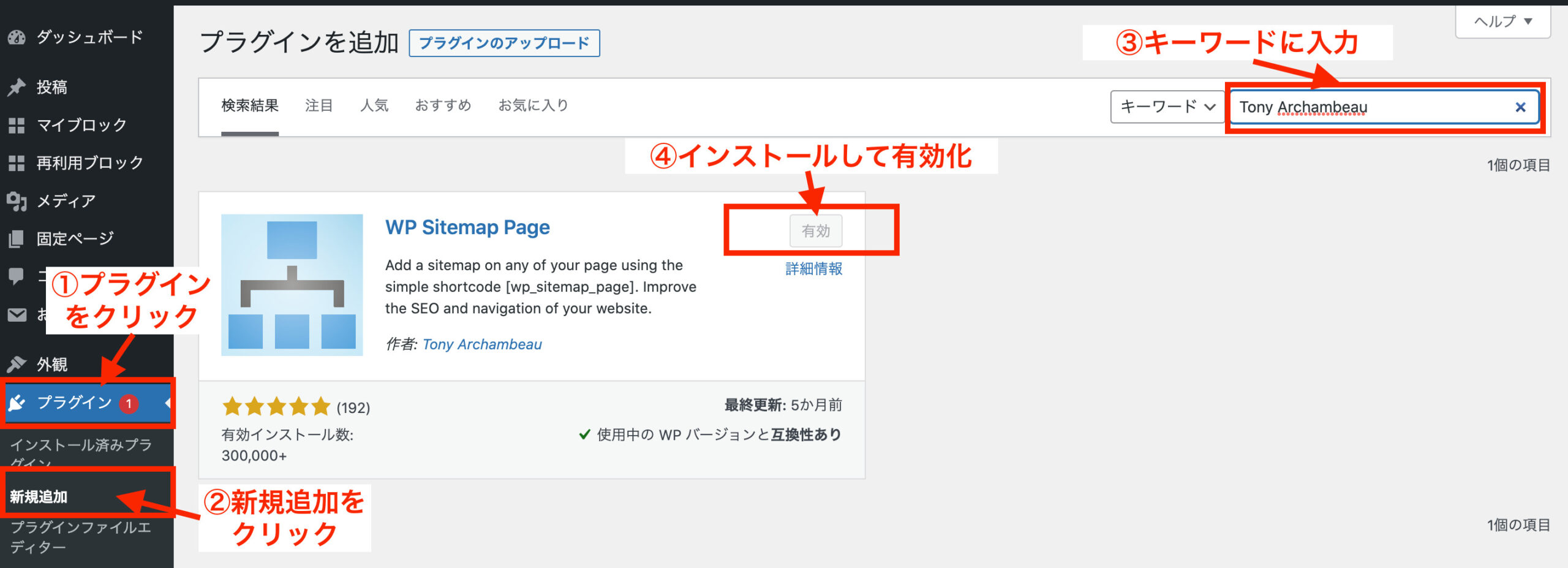
まずは、「WP Sitemap Page」をインストールしていきます。


- WordPress管理画面の『プラグイン』をクリック
- プラグイン>>『新規追加』をクリック
- キーワードの検索窓に『Tony Archambeau』を入力する
- 『WP Sitemap Page』でも検索できますが上部に表示されない為
- 『WP Sitemap Page』をインストールして有効化する
以上でインストール完了です!
固定ページでHTMLサイトマップを作成
続いて、固定ページでHTMLサイトマップのページを作成します。

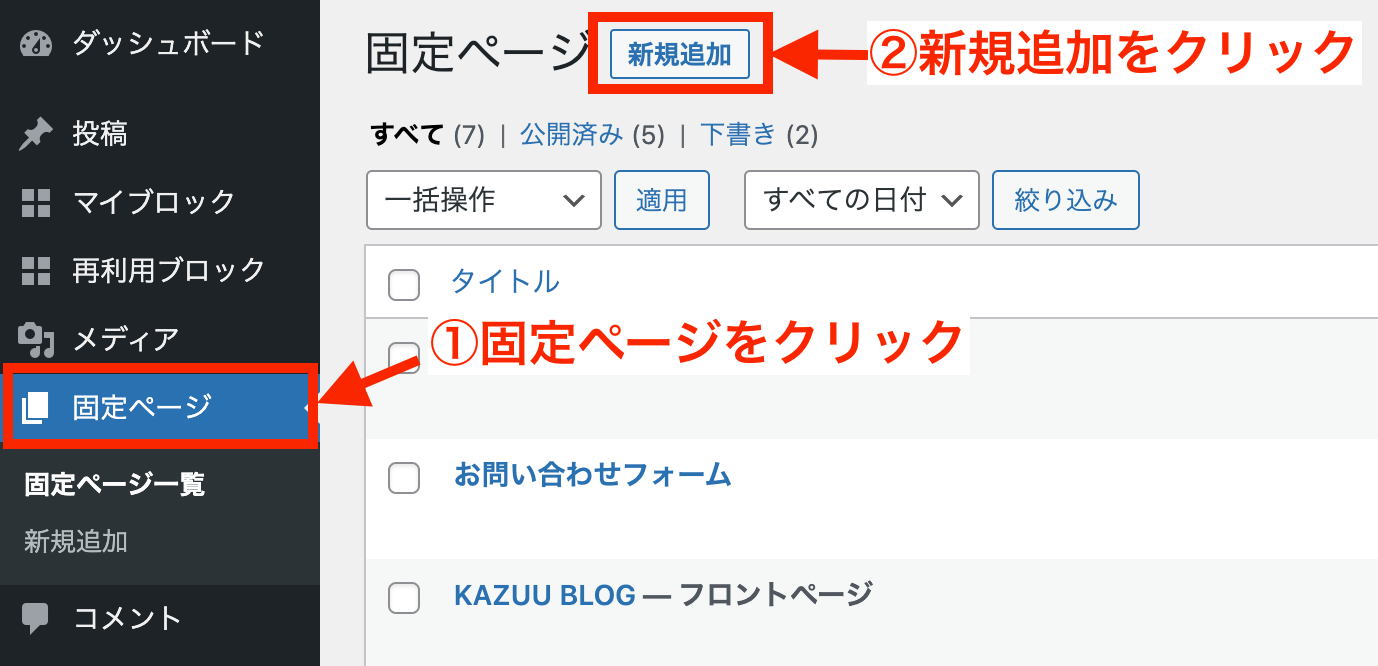
- WordPress管理画面の『固定ページ』をクリック
- 固定ページの『新規追加』をクリック

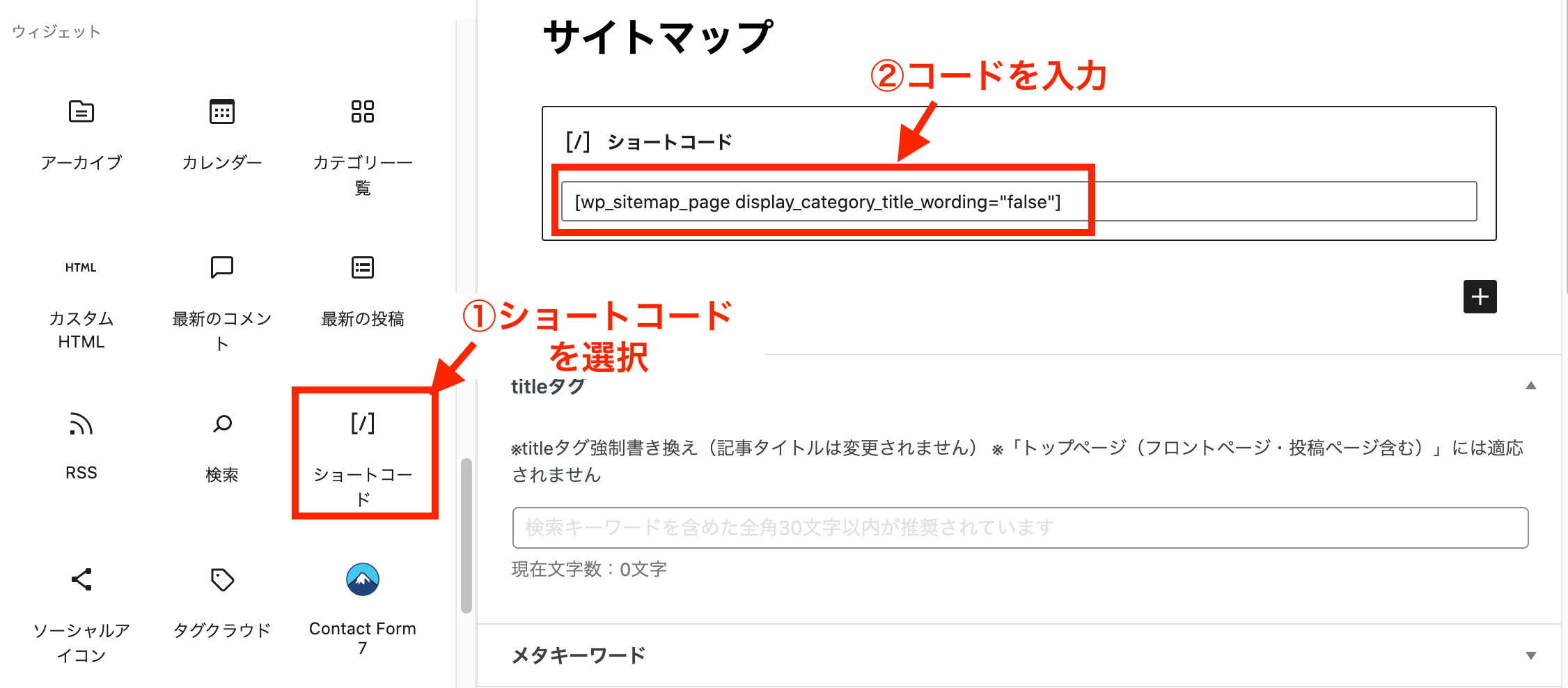
- ブロックメニューの『ショートコード』をクリック
- ショートコード入力箇所にコードを入力
- 記事を公開
✔︎下記コードを入力しましょう。
[wp_sitemap_page]
✔︎カテゴリー名の前に「Category」が表示されますが、邪魔で消したい方は下記コードを入力しましょう。
[wp_sitemap_page display_category_title_wording="false"]
以上で作成完了です!
HTMLサイトマップの設置方法
最後にHTMLサイトマップを設置します。

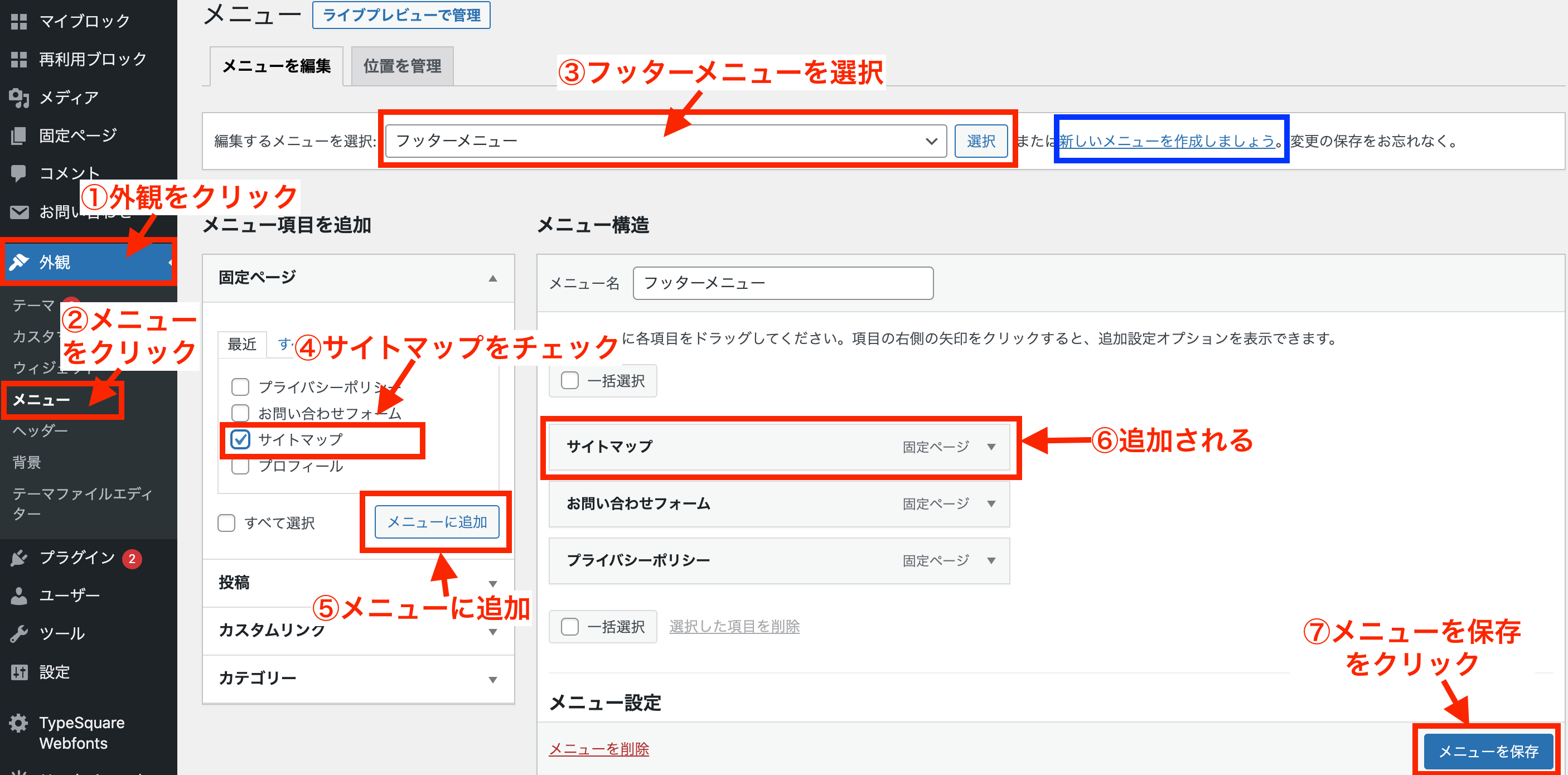
- WordPress管理画面の『外観』をクリック
- 外観>>『メニュー』をクリック
- フッターメニューを選択
- 未作成の場合、『新しいメニューを作成しましょう』から作成しましょう。
- 固定ページ内『サイトマップ』にチェック
- 『メニューに追加』をクリック
- 右のメニュー構造内に『サイトマップ』が追加される
- 右下の『メニューを保存』をクリック
以上で設置が完了です!
サイトでちゃんと設置されてるか、ページが表示されるか確認しましょう。

補足:XMLサイトマップとは

サイトマップにはHTMLサイトマップの他に『XMLサイトマップ』があります。
それぞれの役割は下記の通りです。
| サイトマップ種類 | サイトマップの役割 |
|---|---|
| XMLサイトマップ | Googleクローラー向けにサイトを発見してもらうためのサイトマップ(SEO内部対策) |
| HTMLサイトマップ | ユーザーの利便性を向上するために作成するサイトマップ |
『HTMLサイトマップ』は先述で紹介した通り、ユーザーに向けて利便性を向上する為に作成するサイトマップですが、『XMLサイトマップ』はGoogle(検索エンジン)に向けてSEO対策のために作成するサイトマップです。
XMLサイトマップの方が優先順位が高いので必須で対応しましょう。
XMLサイトマップの概要、作成方法はこちらの記事をご覧ください!
まとめ:HTMLサイトマップの概要とWordPressでの作成方法

今回はHTMLサイトマップの概要、作成方法を紹介しました。
本記事を参考にHTMLサイトマップを作成して読者の利便性をあげていきましょう!
まだブログを始めてない方は今がチャンス!
今ブログを始めるとお得!
ConoHa WING(コノハウイング)が、最大55%OFFになるキャンペーン中。
↓↓↓


期間限定なので安く始められる今のうちがオススメです。
期間は2024年6月25日(火) 16:00まで
※途中で終了/変更になる可能性があるので注意。
\初心者でもたった10分/
あわせて読みたい
WordPressブログの始め方は、こちらの記事をご覧ください。
>>>【初心者でも簡単】WordPressでブログの始め方5ステップ
最後まで読んでいただきありがとうございます!
今回は以上でーす。

