

内部リンクをおしゃれに作りたいんだけど、どうしたらいいのかな?
ブログカードってどう作ればいいんだろう?
今回はこんな悩みを解決します!
本記事の内容
WordPressテーマ『AFFINGER6』で、初心者でも簡単にできるブログカードの作り方を紹介します。
ちなみに、ブログカードとは下記の内部リンクのことです。
なんか、見た目おしゃれで真似したくなっちゃいますよね!?
実際のクリック率はテキストリンクの方が高かかったりしますが、、今回は一旦それは無視してブログカードの作り方のみ紹介していきます!
✔︎ 今回の記事のWordPress編集エディタは『Gutenberg(グーテンベルグ)』を前提としてるので、ご了承ください。
AFFINGER6とは

- 『稼ぐ』に特化したWordPressブログテーマ
- デザイン・装飾機能が豊富
- SEO対策がバッチリ
- 有名ブロガーさんの多くが利用
AFFINGER6でブログカード(内部リンク)を作る方法

AFFINGER6でブログカード(内部リンク)を作る方法は以下の3ステップです。
- ブロックメニューの『埋め込み』を選択
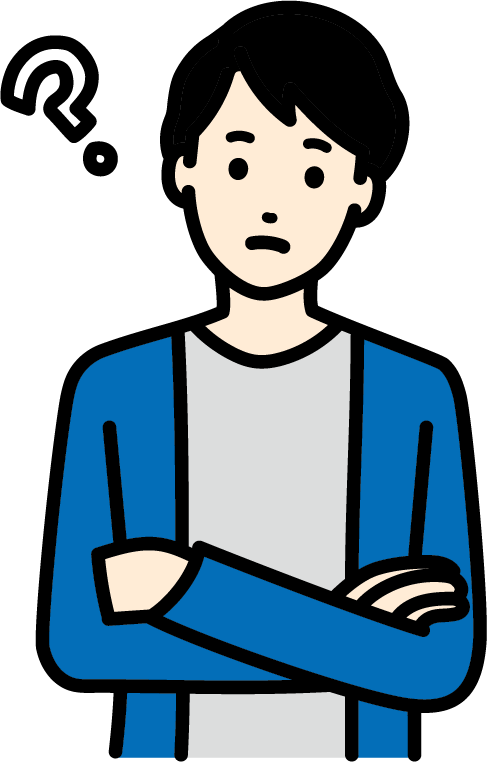
- 『埋め込み』ブロックに遷移先のURLを入力
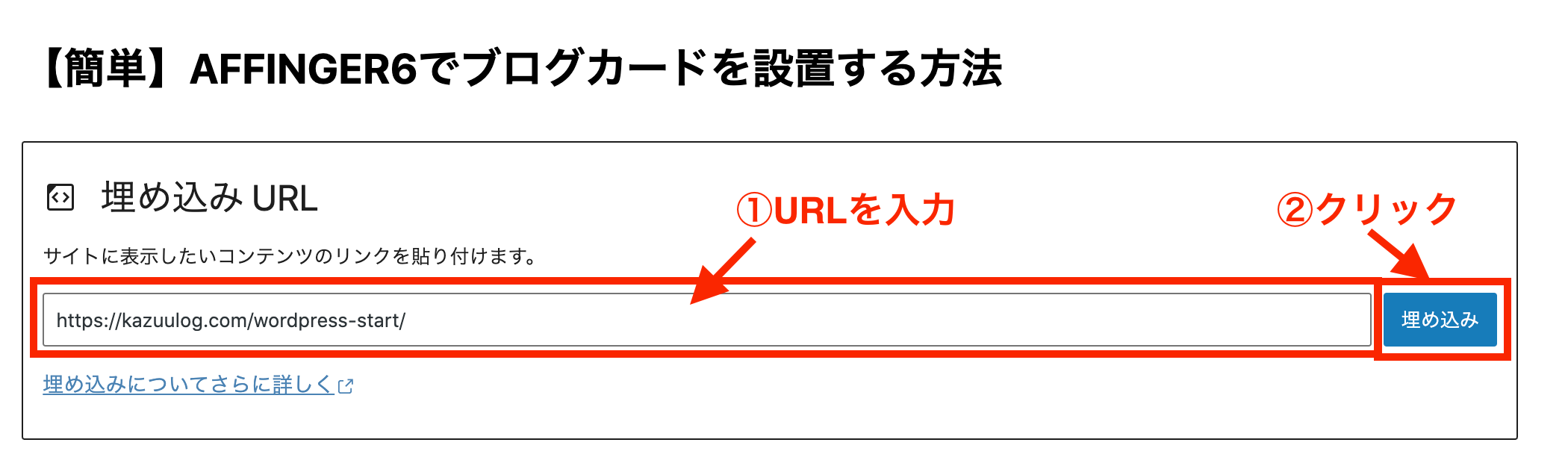
- キャプションに文字入力

- ブロックメニューの『埋め込み』をクリック

- 遷移先のURLを入力
- 『埋め込み』をクリック

- 『キャプションを追加』の箇所に表示したい文字を入力
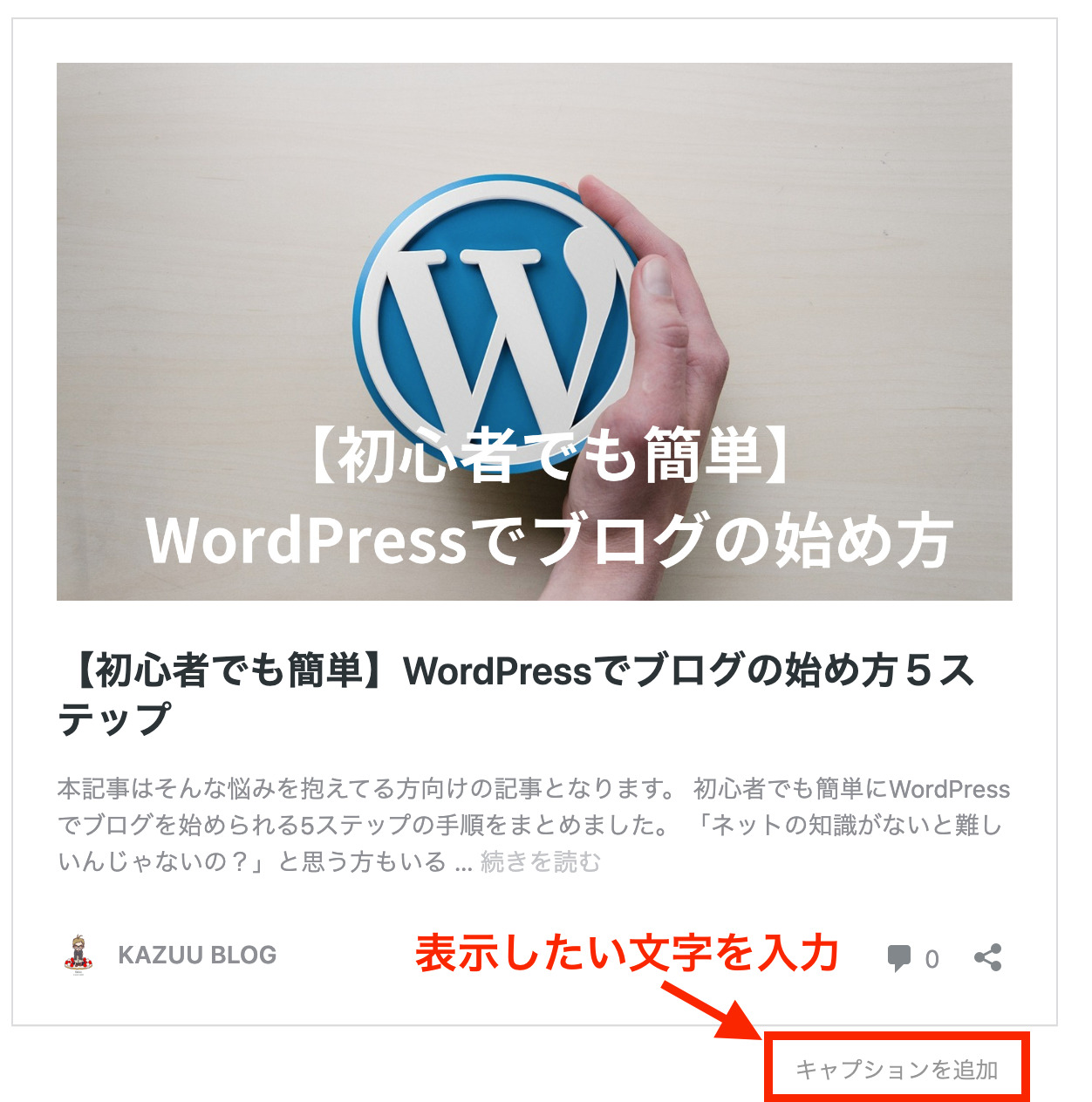
『キャプションを追加』に入力した文字が表示されるのは下記の箇所です。

以上でブログカードの作成完了です!
ブログカード(内部リンク)のデザインを編集する方法

ブログカード(内部リンク)のデザインは以下の編集が可能です。
- 枠線の色・サイズ
- ラベル背景色
- ラベルテキストの色
- ラベルデザイン
では、編集する手順を紹介していきます。

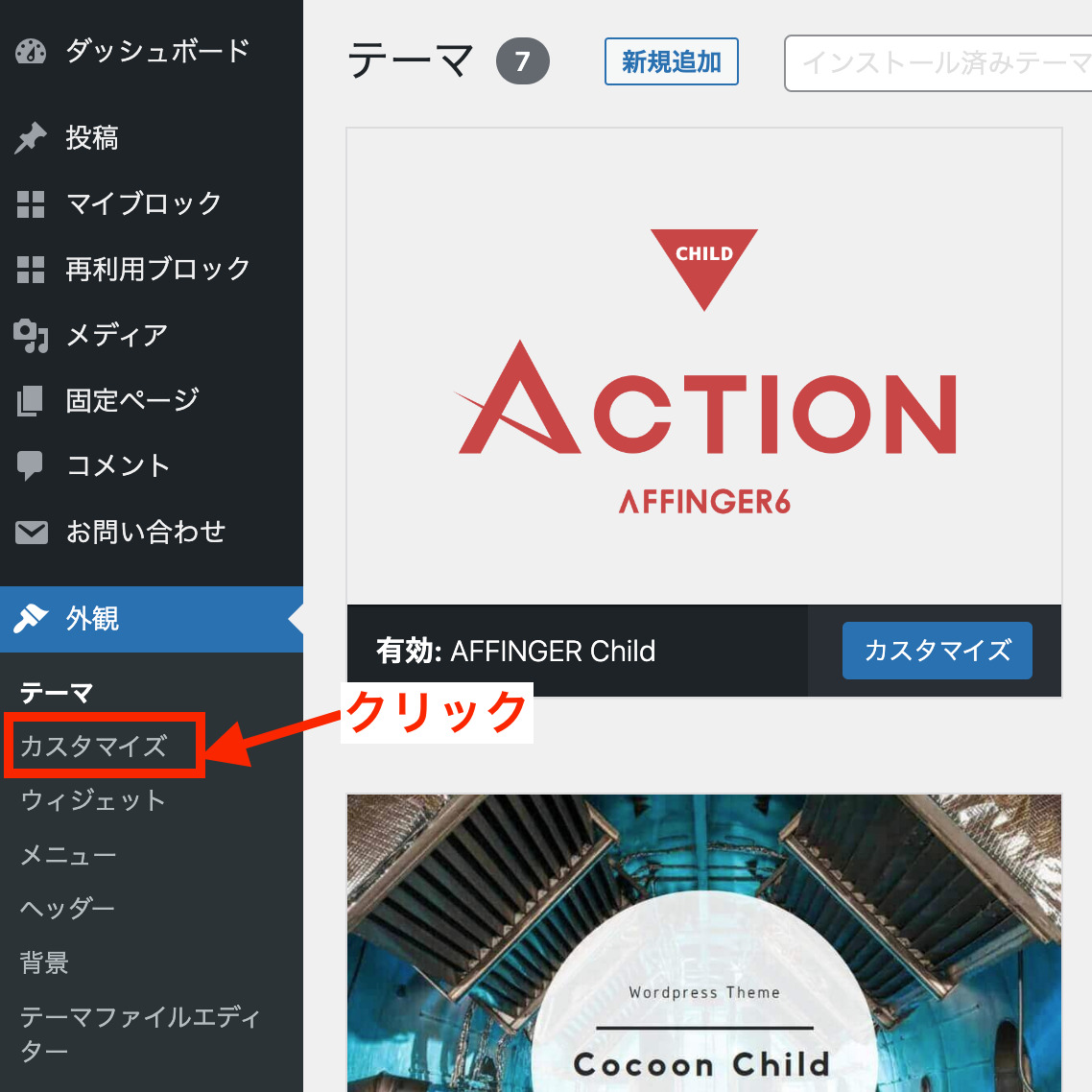
- WordPress管理画面の『外観』>>『カスタマイズ』をクリック

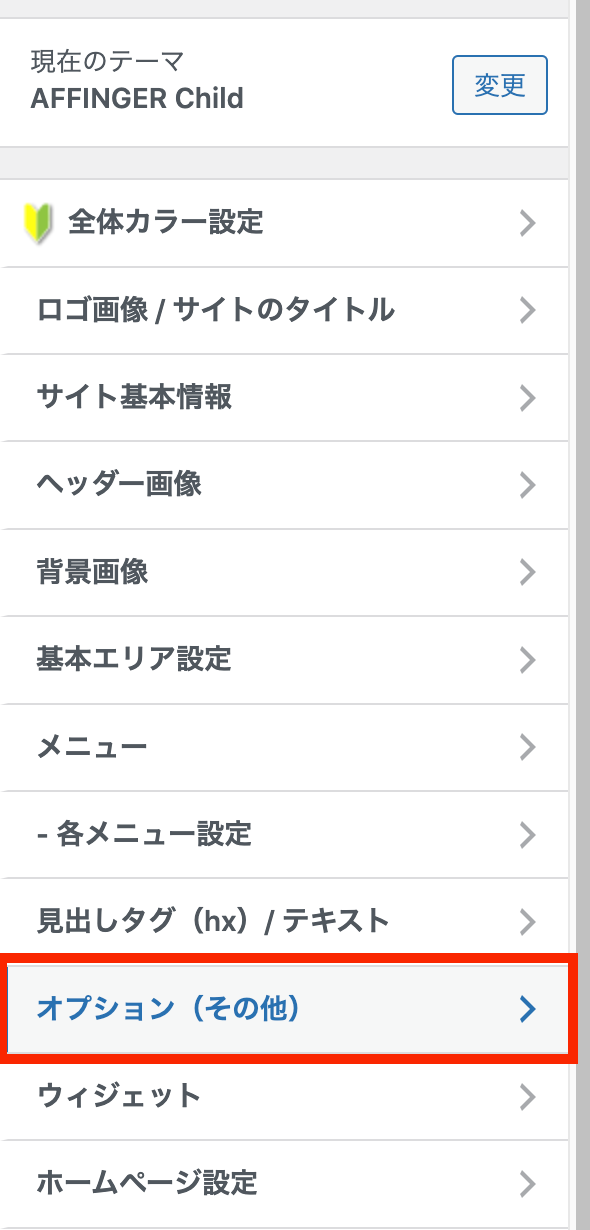
- 『オプション(その他)』をクリック

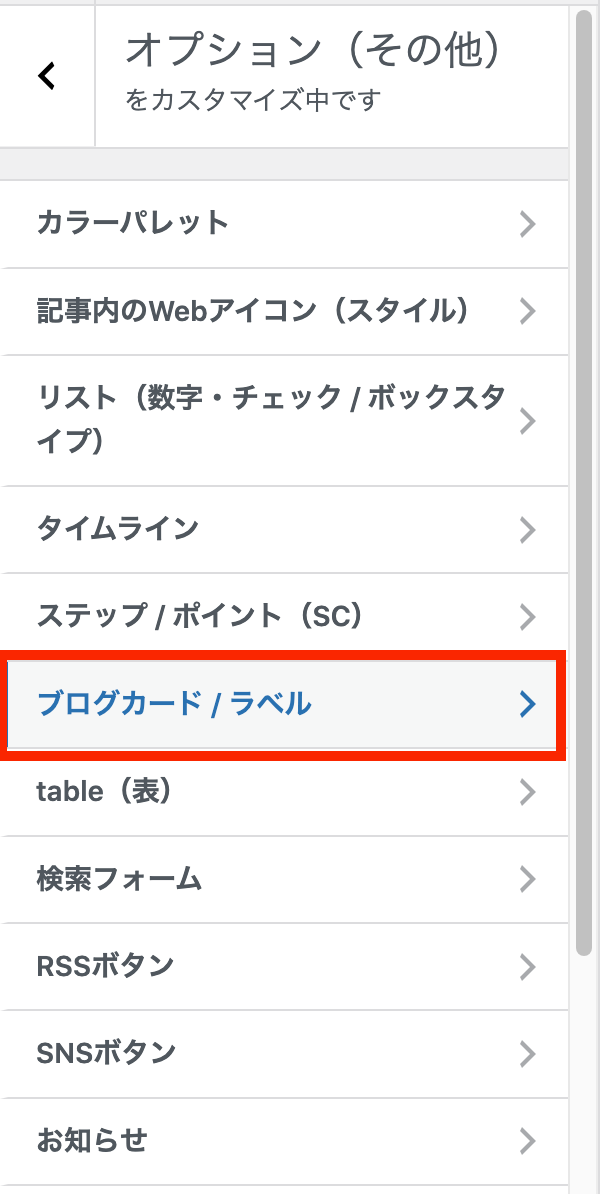
- 『ブログカード / ラベル』をクリック

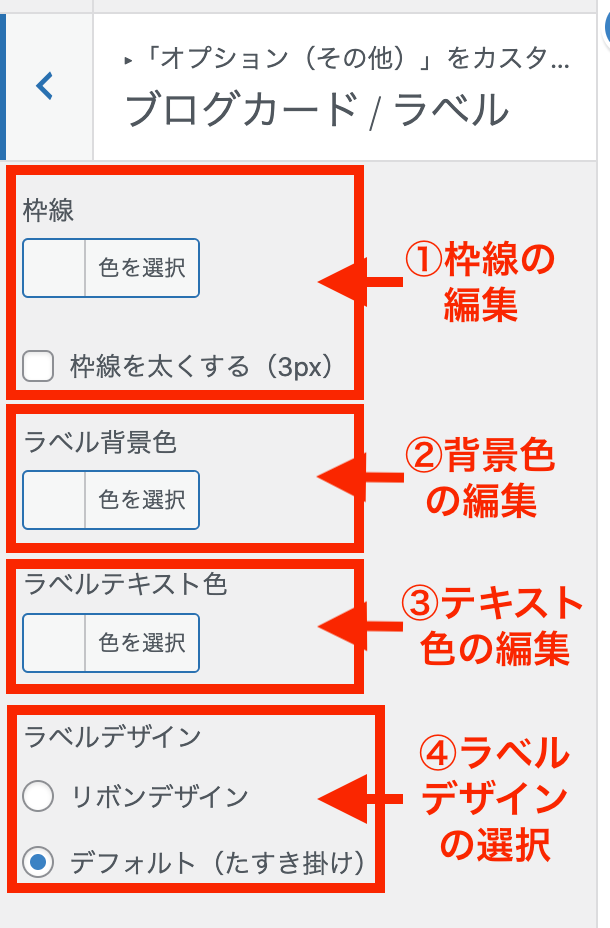
- 枠線の色・サイズの編集ができます。
- ラベル背景色の編集ができます。
- ラベルテキストの色が編集できます。
- ラベルデザインを『リボン』か『たすき掛け』から選択できます。
上記の項目を好みのデザインに編集できますよ!

好みのデザインに編集してみてくださいね!
まとめ:初心者でも簡単にブログカード(内部リンク)を作る方法

今回は、ブログカードの作成方法とデザインの修正方法を紹介させていただきました。

だいぶ簡単でしたね!
ぜひ、これを機に内部リンクを作成して滞在時間を伸ばしましょう!
AFFINGER6の導入がまだの方は下記からチェックしてみてください👇
\稼ぐに特化したテーマ/
では、今回は以上ですー。
最後まで読んでいただきありがとうございます!

