
WordPressは開設できたけど、お問い合わせフォームの作り方がわからないから教えて欲しい!
今回はこんなお悩みを解決します!
本記事の内容
- プラグイン「Contact Form 7」で、お問い合わせフォームを作る方法
- お問い合わせフォームを設置する方法
- お問い合わせフォーム作成のメリット
本記事では、初心者の方でも簡単にお問い合わせフォームを作れる方法を解説しています。

10分くらいで作成できますよ!
私も実際にプラグイン「Contact Form 7」を使って、お問い合わせフォームを作成済みです!
また、ブログをまだ始めてない方は、今がチャンス!
今ブログを始めるとお得!
ConoHa WING(コノハウイング)が、最大53%OFFになるキャンペーン中。
↓↓↓


期間限定なので安く始められる今のうちがオススメです。
期間は2024年4月19日(金) 16:00まで
※途中で終了/変更になる可能性があるので注意。
\初心者でもたった10分/
WordPressブログの始め方はコチラからサクッと10分でどうぞ。
お問い合わせフォームを作成する方法

お問い合わせフォームは、「Contact Form 7」というプラグインを使うと簡単に作成できます。
手順は下記のとおりです。 さっそくみていきましょう。
手順①:Contact Form 7をインストール
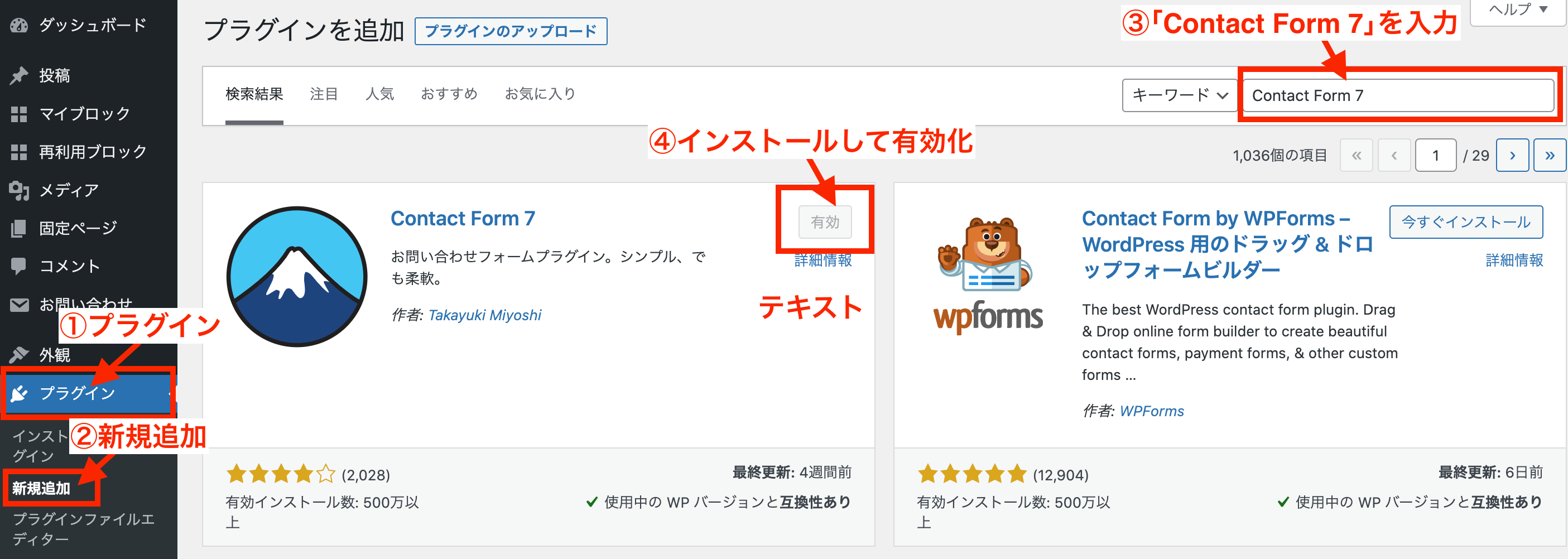
まずは「Contact Form 7」をインストールしていきます。

- WordPress管理画面の「プラグイン」をタップする。
- プラグインの「新規追加」をタップする。
- キーワードの検索窓に「Contact Form 7」を入力する。
- 「Contact Form 7」をインストールして、有効化する。
以上で「Contact Form 7」の導入が完了です!
手順②:固定ページでお問い合わせフォームを作成
次に、お問い合わせフォームを作成します。

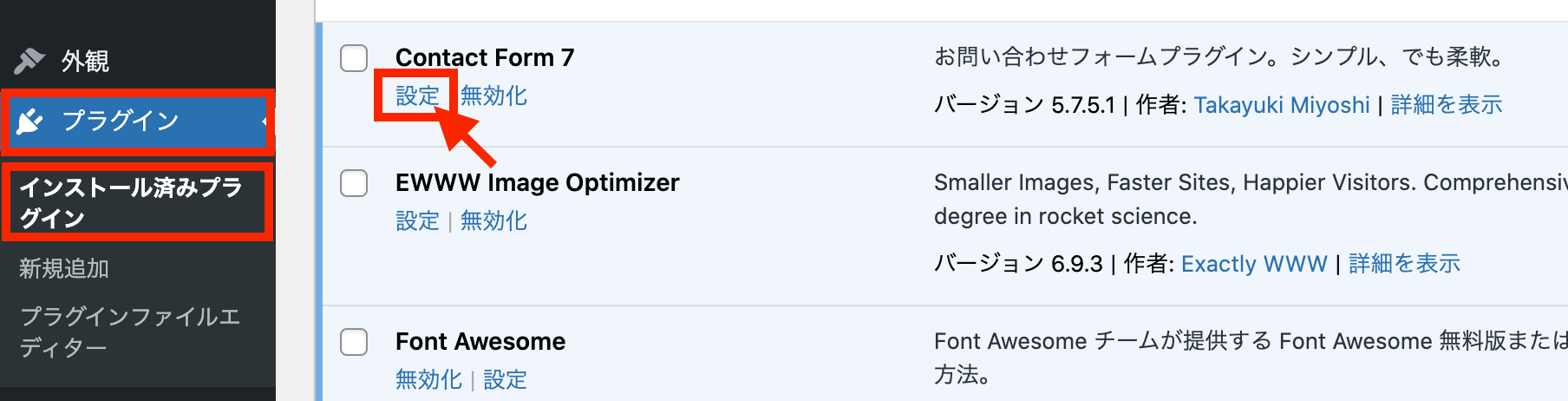
- WordPress管理画面の「プラグイン」をタップする。
- プラグインの「インストール済み」をタップする。
- 「Contact Form 7」の「設定」をタップする。

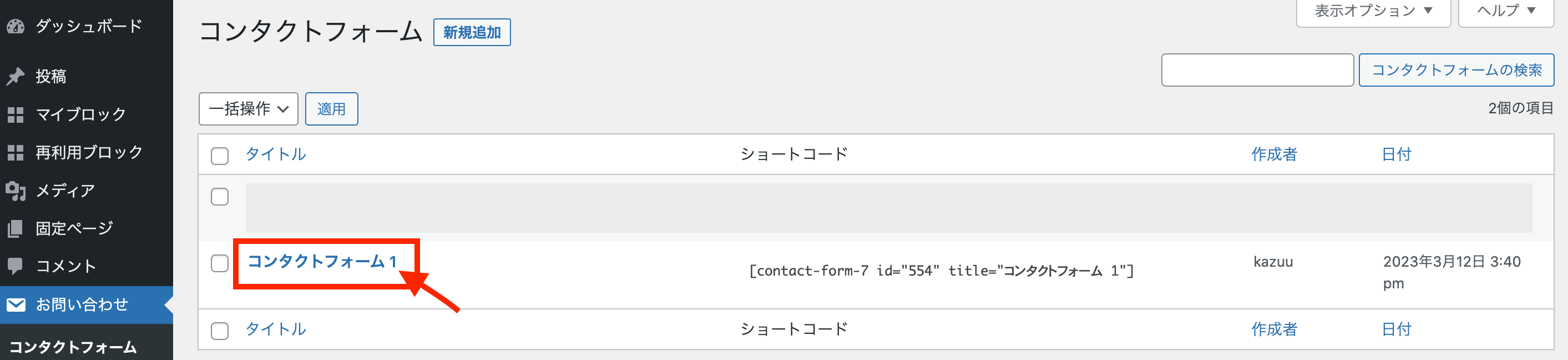
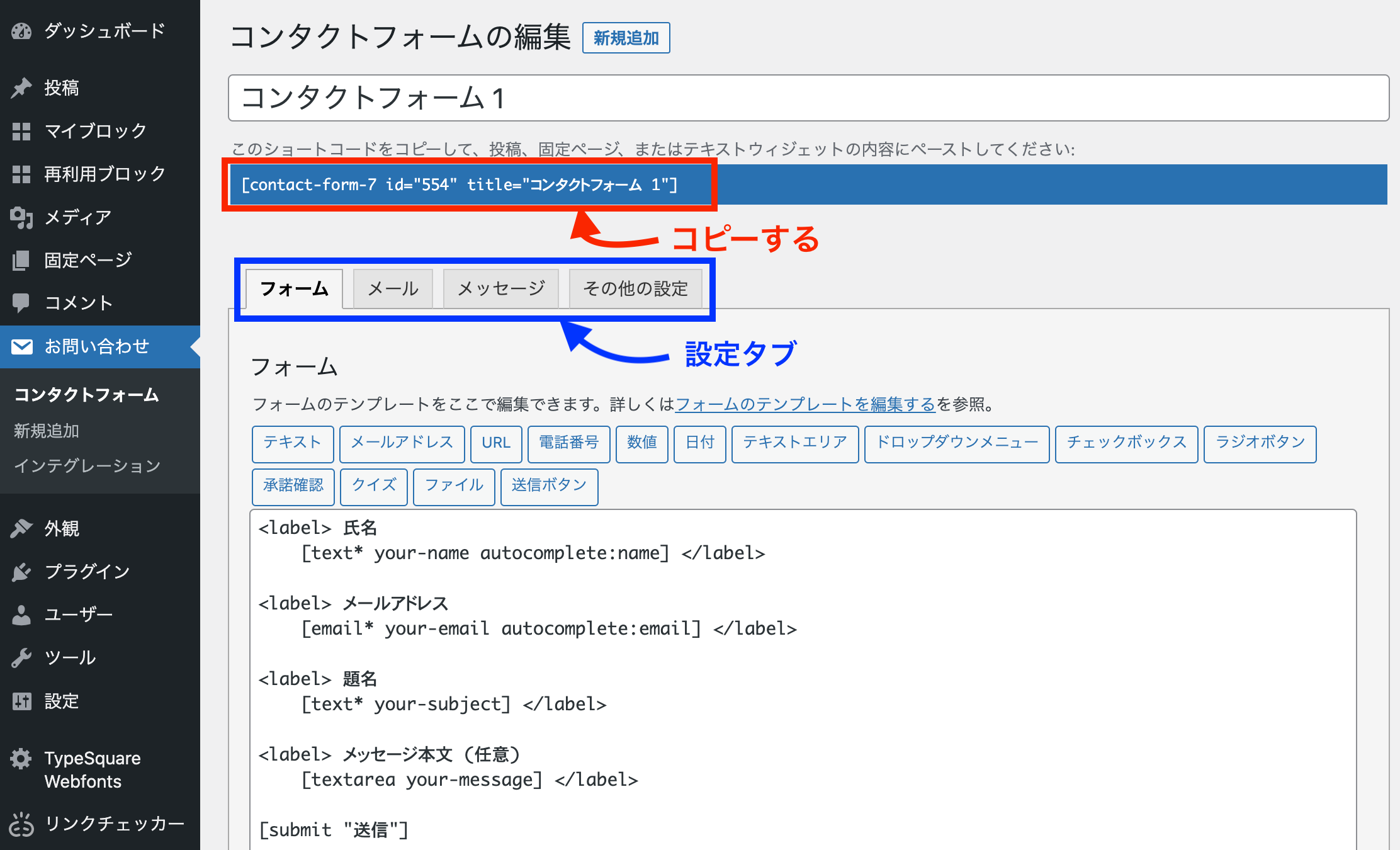
- 「コンタクトフォーム」をタップする。

- 「ショートコード」をコピーする。
補足:設定タブに関して
各種「設定タブ」でお問い合わせフォームのカスタマイズができます。
「フォーム」タブはフォームのテンプレを追加したりできます。
初期状態でも「氏名」、「メールアドレス」、「題名」、「メッセージ本文」が設定されてますので、特にこだわりたいということがなければ、デフォルトで問題ありません。

私もデフォルトで使用しています!

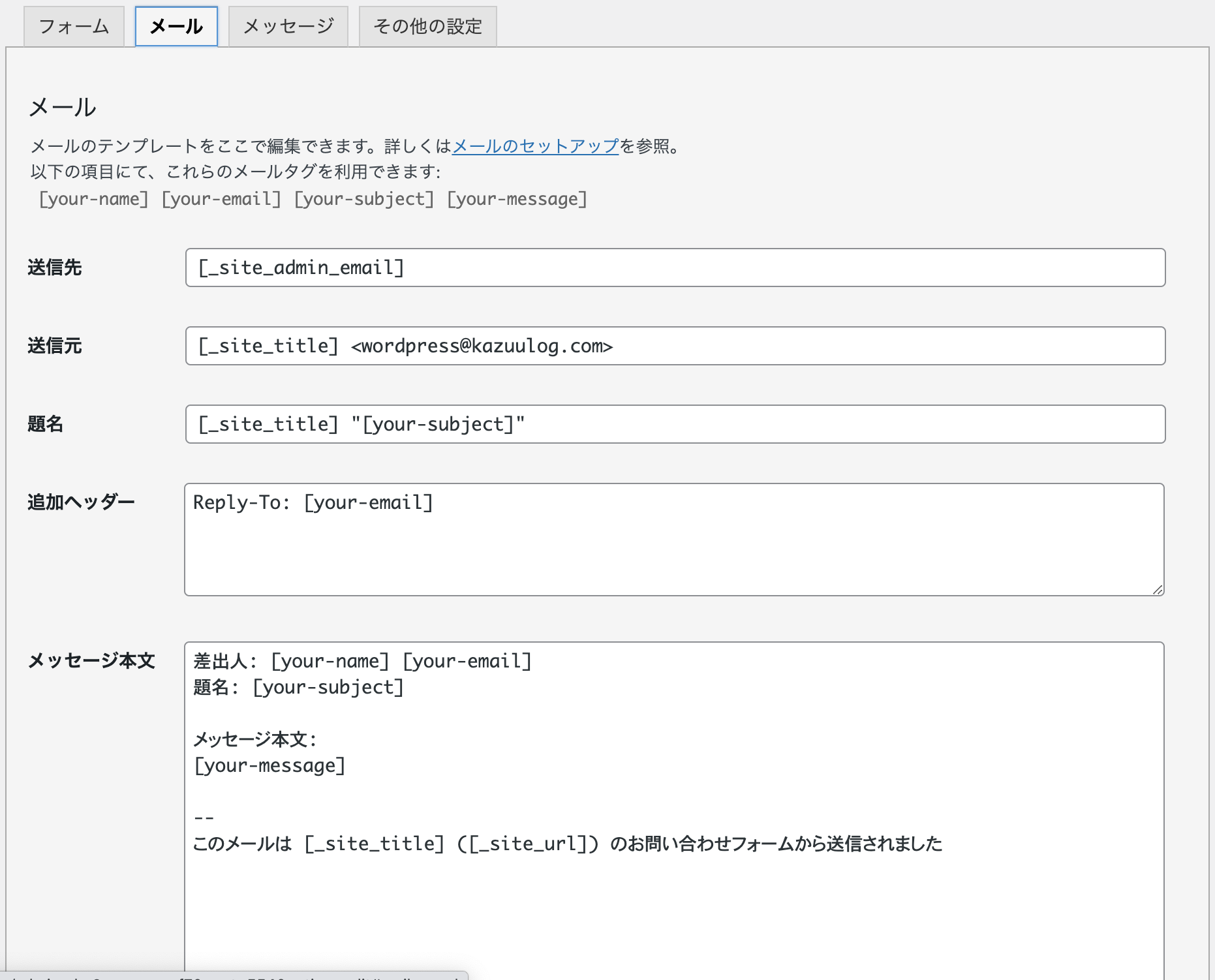
「メール」タブでは、問い合わせがあった際に、自分に届くメールの内容を設定できます。
それぞれの意味は下記のとおりです。
- 送信先:お問い合わせを受け取るメールアドレス(WordPressに設定している管理者メールアドレス)
- 送信元:お問い合わせメールの送信元メールアドレス
- 題名:ブログ名+題名に記載したテキスト
- 追加ヘッダー:返信先(問い合わせした方のアドレス)
- メッセージ本文:お問い合わせの本文
基本的にはデフォルトで問題ありません。
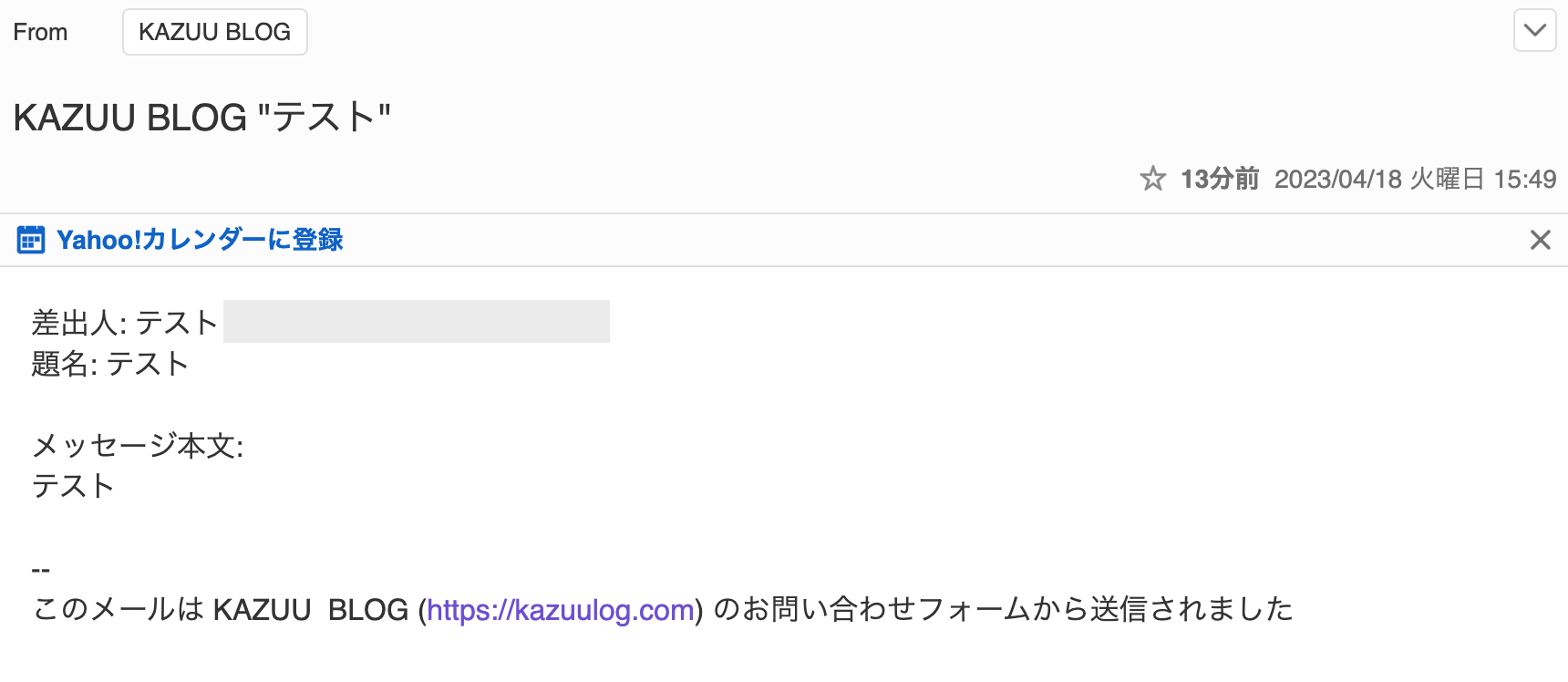
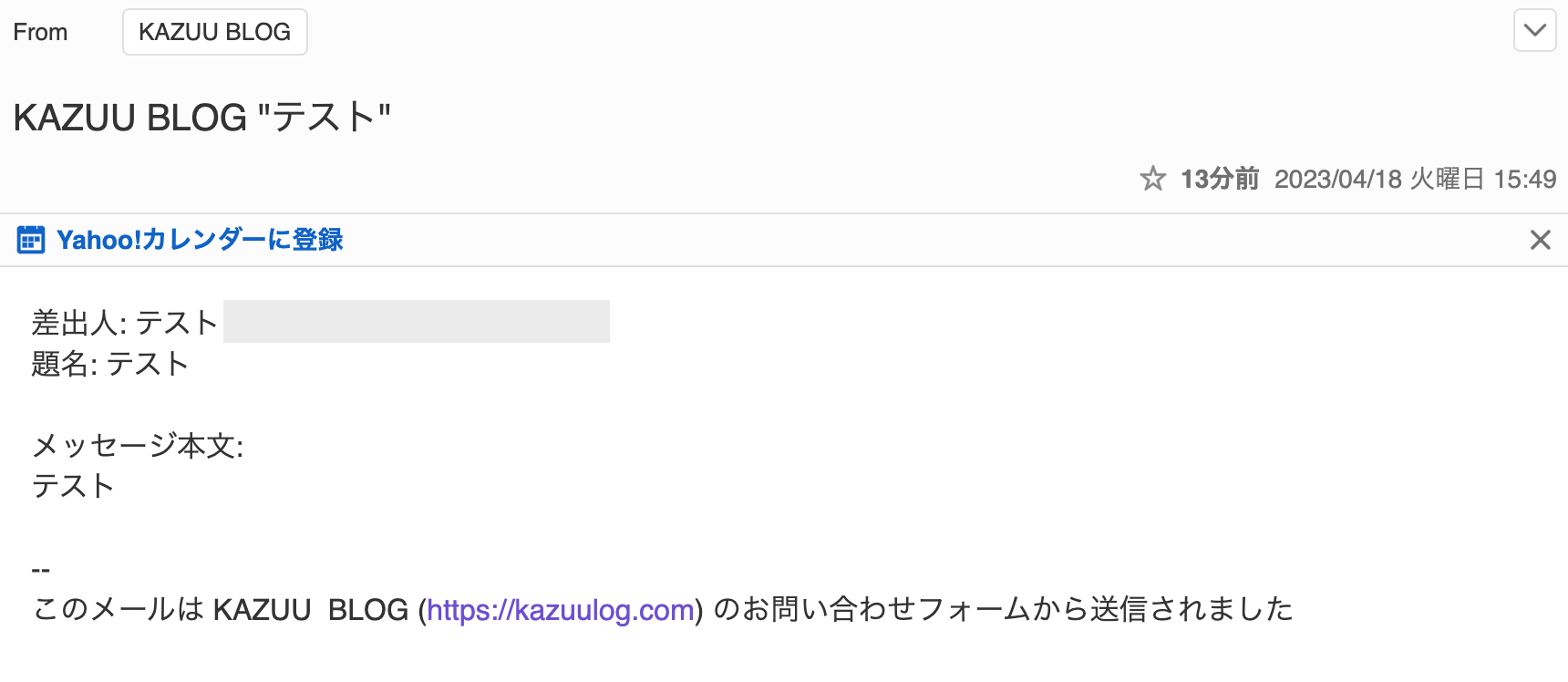
ちなみに、デフォルトの場合は問い合わせがあると、下記のようなメールが届きます。


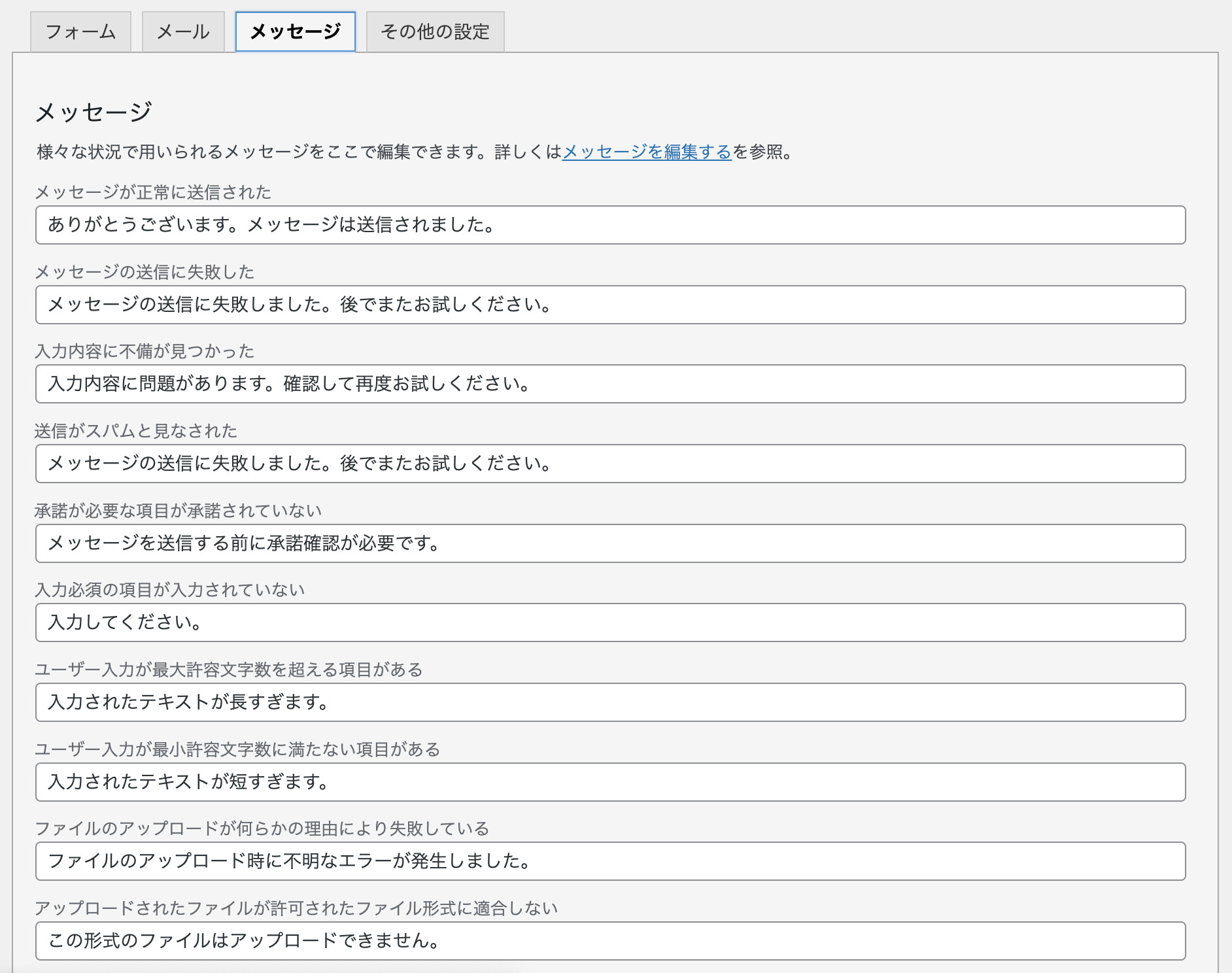
「メッセージ」タブでは、問い合わせをしてくれた方に対して、表示する文言を変えることができます。
例えば、「メッセージが正常に送信された」場合は下記の文言が表示されます。

こちらも基本デフォルトで問題ないですが、気になる方は文言を変えてみましょう。

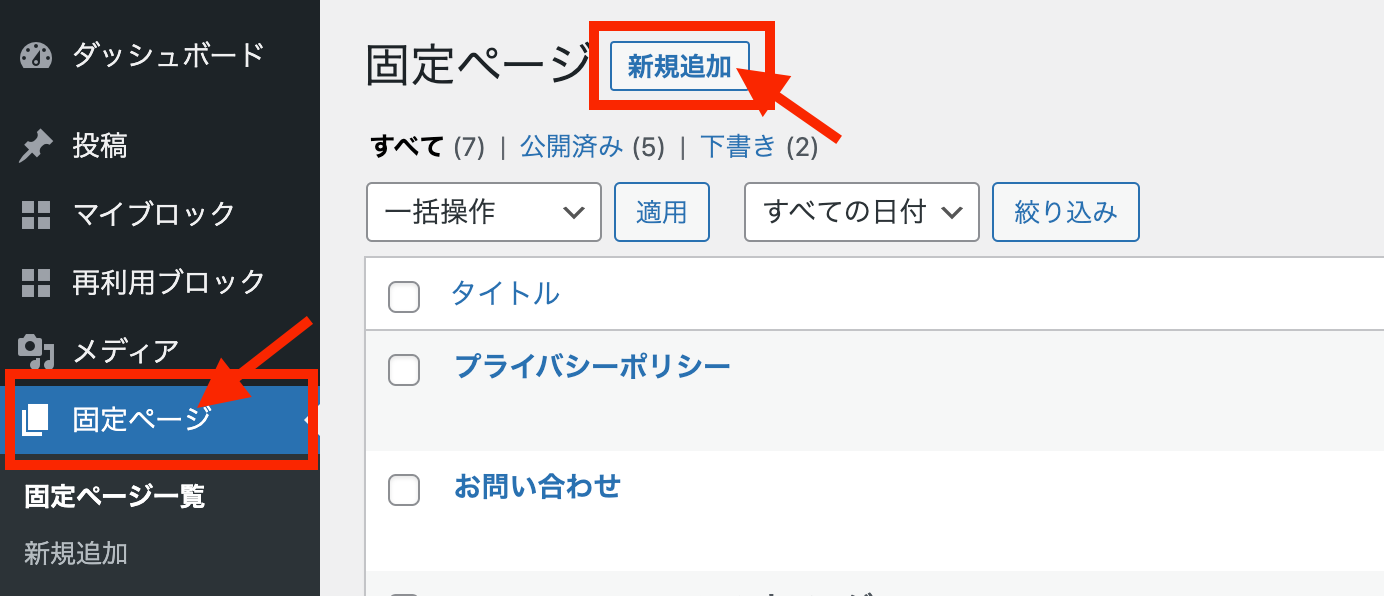
- WordPress管理画面の「固定ページ」をタップする。
- 「新規追加」をタップする。

- タイトルは「お問い合わせ」や「お問い合わせフォーム」など読者が分かる名称にする。
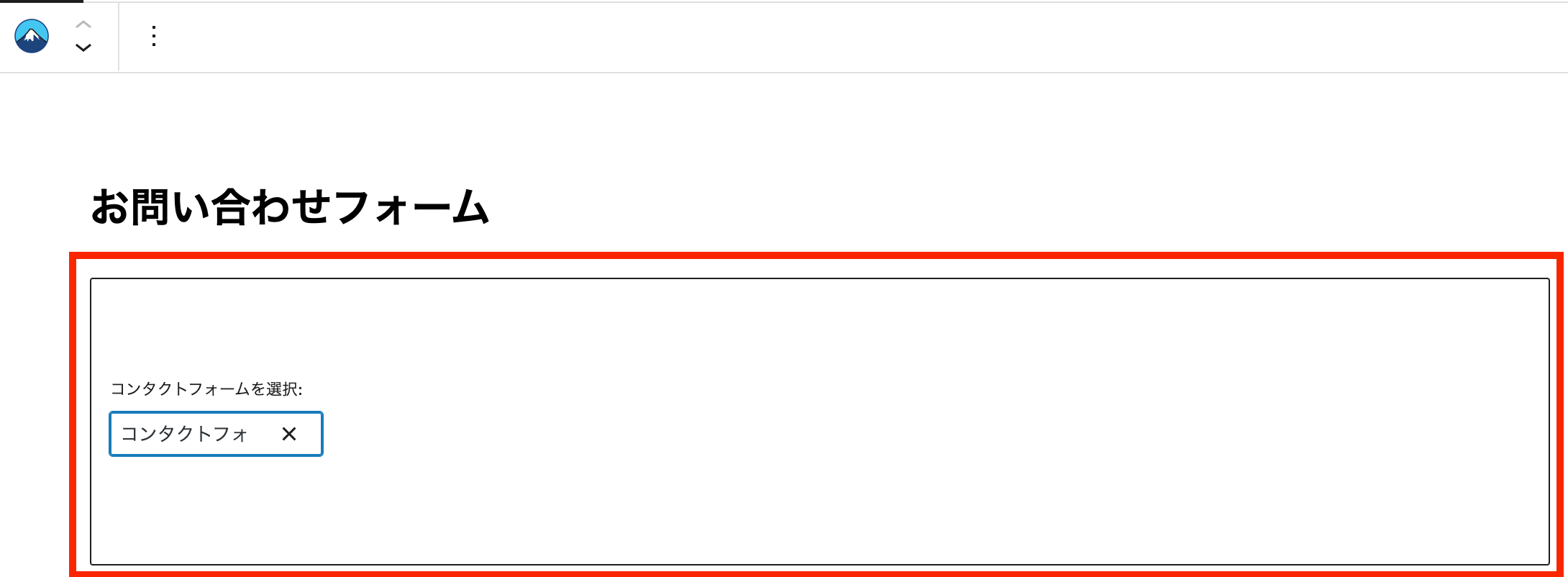
- コピーした「ショートコード」を本文に入力する。
- プレビューで確認する。

- プレビューを確認する。
- 問題なければ「公開」をタップする。
以上でお問い合わせフォームの作成が完了です!
手順③:お問い合わせフォームを設置
続いて、お問い合わせフォームをサイトに設置しましょう。

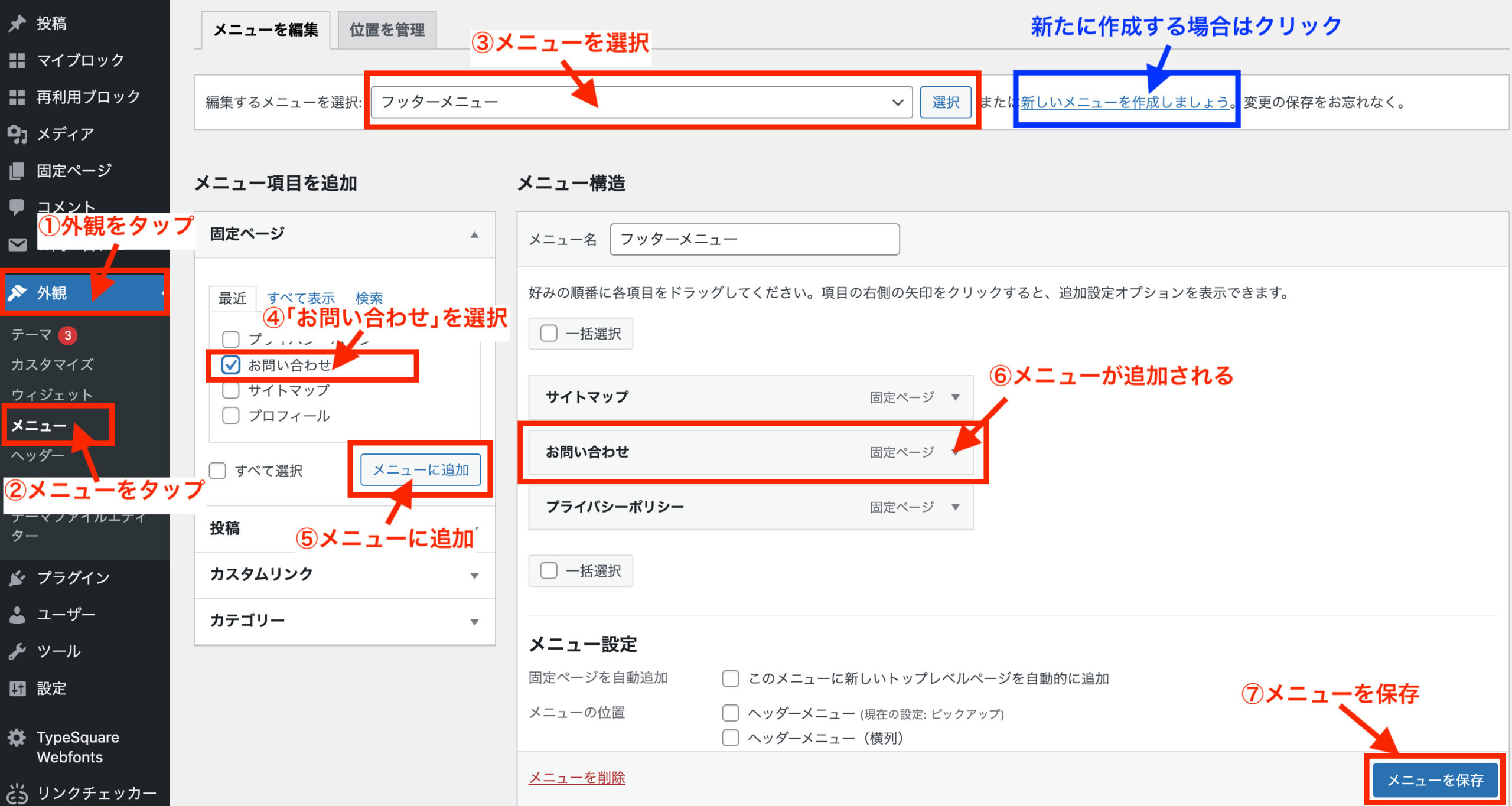
- WordPress管理画面の「外観」をタップする。
- 「外観」内の「メニュー」をタップする。
- 編集するメニューを選択の箇所で対象メニュー(フッター推奨)を選択する。
- 固定ページ内の「お問い合わせ」にチェックをする。
- 「メニューに追加」をタップする。
- 「メニュー構造」の中に「お問い合わせ」が追加される。
- 「メニューを保存」をタップする。
メニューを新たに作成する場合は、「新しいメニューを作成しましょう。」をタップして作成しましょう。
以上でお問い合わせフォームの設置も完了です!

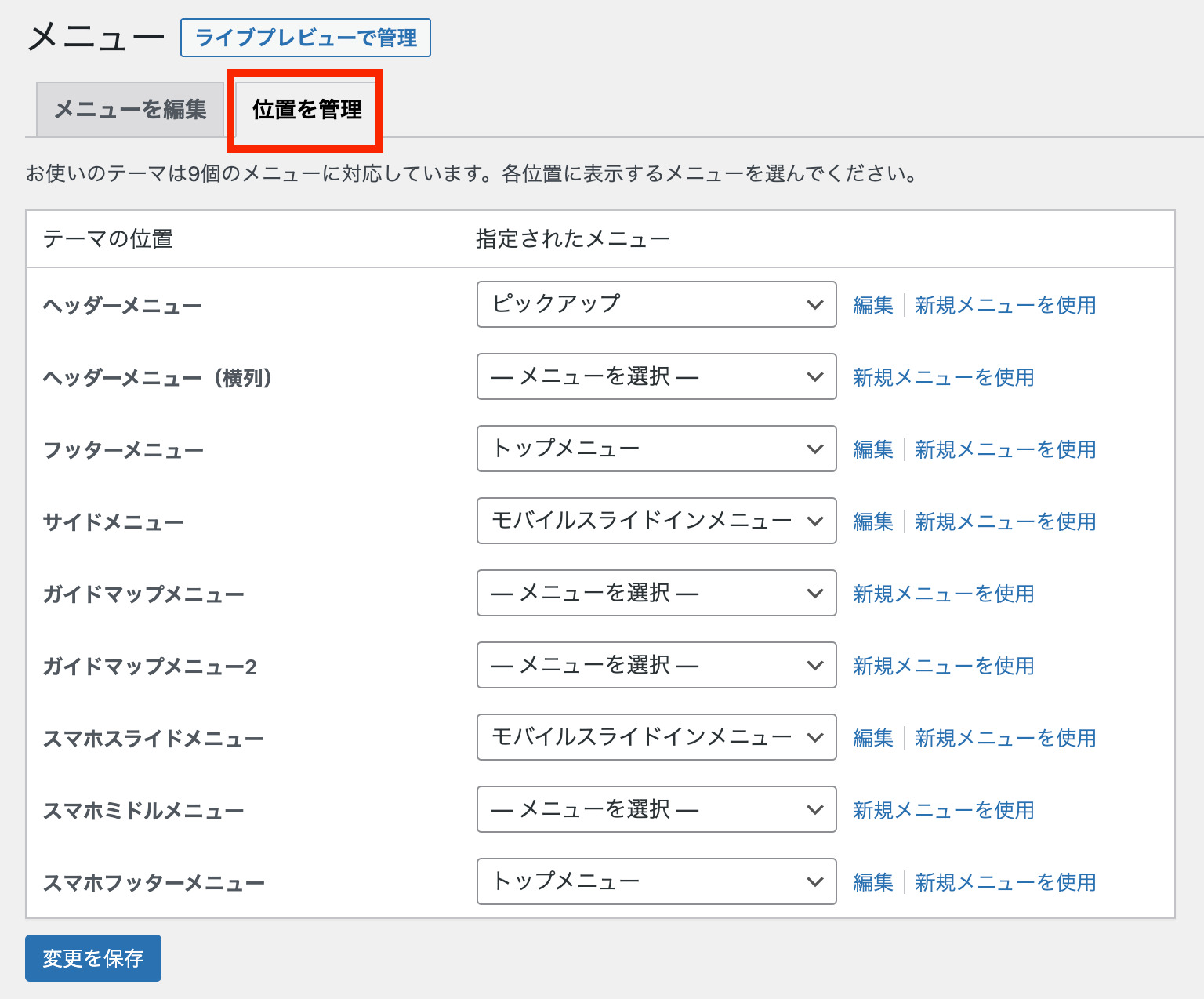
「位置を管理」のタブで、メニューの位置を設定できますので、希望の箇所に設定しましょう。
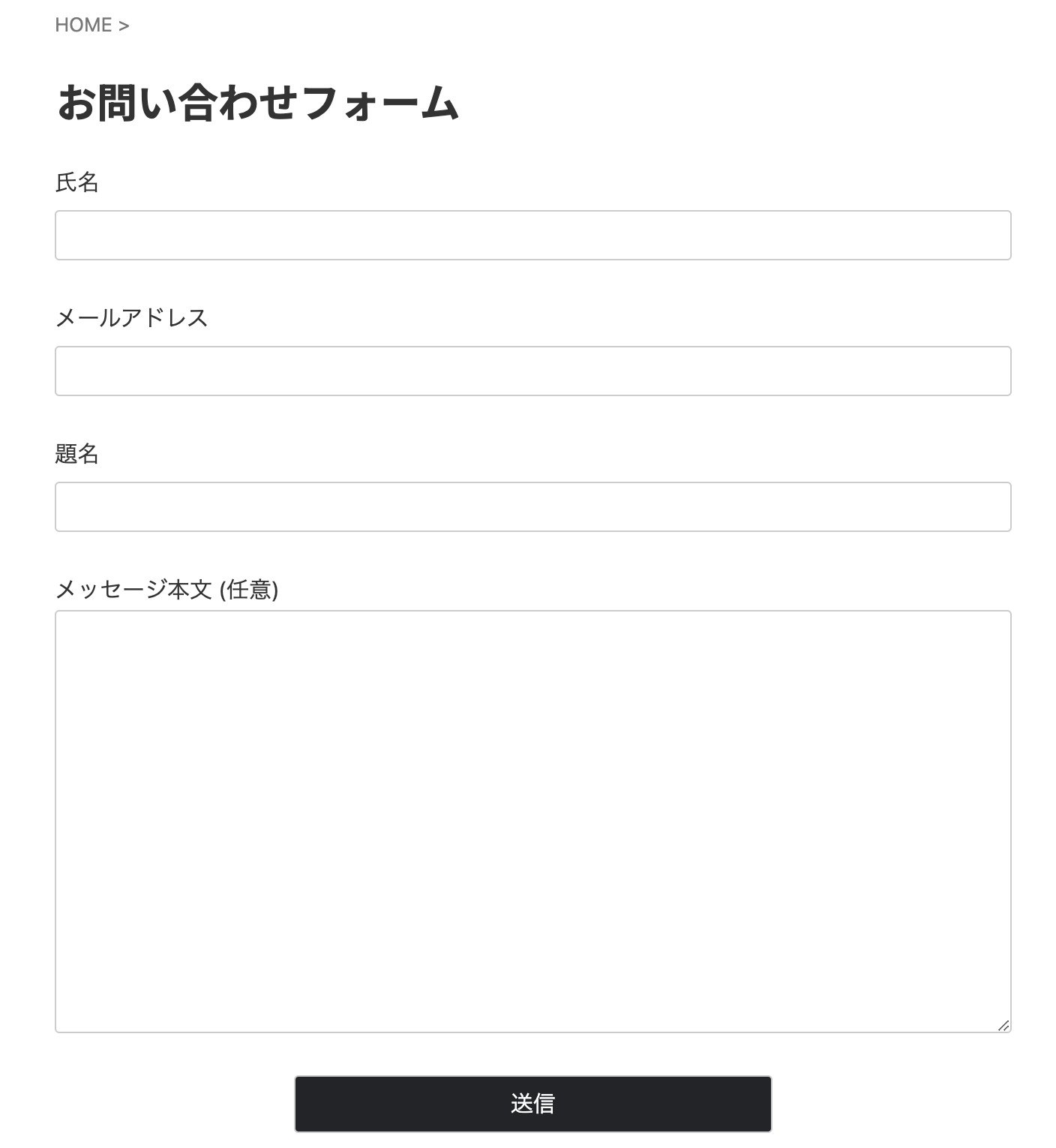
手順④:お問い合わせフォームを確認
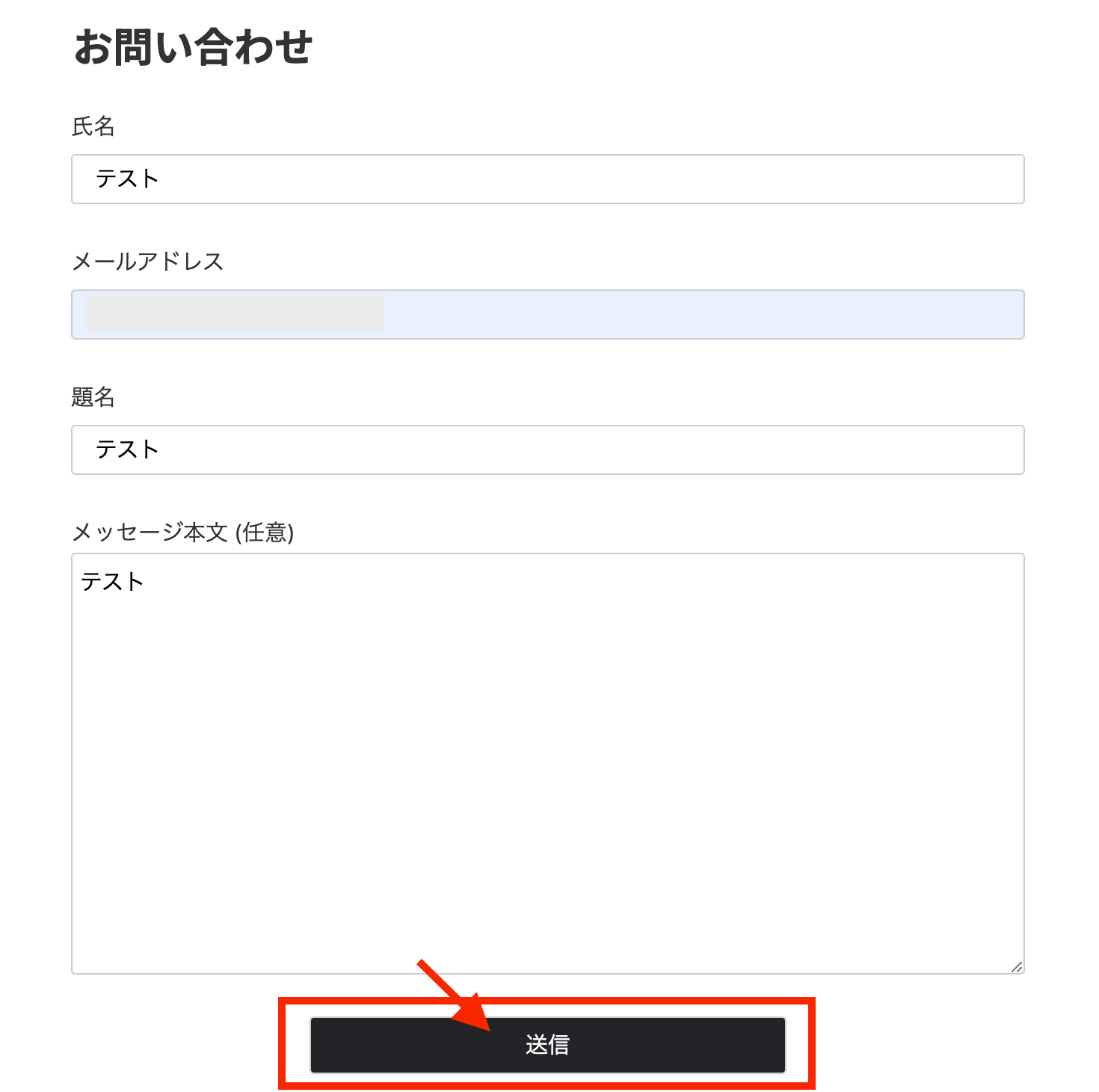
最後に、お問い合わせフォームが正常に動作するか確認しましょう。

サイト内に設定した場所に表示されていればOKです。

お問い合わせフォームからテスト送信を行い、メールが届くか確認しましょう。

上記のようなメールが届けば確認OKです。
補足:お問い合わせフォーム作成のメリット

そもそも、お問い合わせフォームは必要なのか?
結論、マストではないですがあった方がいいです。
問い合わせフォームを設置することで、下記のメリットがあるためです。
- ブログの信用性が上がる
- 企業から仕事の依頼がくる可能性がある
- Googleアドセンスに合格しやすくなる
①ブログの信用性が上がる
読者としては、お問い合わせフォームがないよりあった方が安心、信用できますよね。ブログの信用性はないより、あった方がいいです。
②企業から仕事の依頼がくる可能性がある
ブログを運営していると、企業から仕事のオファーが来る場合があるようです。必ず依頼が来るわけではないですが、お問い合わせフォームがなければ可能性はゼロですよね。
広告掲載の依頼や執筆の依頼など収益アップに繋がったりなんてこともあるかもしれません。
③Googleアドセンスに合格しやすくなる
ブログ収益を稼ぐために、Googleアドセンスを掲載する方は多いかと思います。
Googleアドセンスの審査に合格するために、運営者情報(管理者・お問合わせ先)を掲載するのは必要と言われているため、審査依頼をするのであれば設置が必須です。
まとめ:【WordPress】お問い合わせフォームを作成する方法

今回は、お問い合わせフォームの作成方法からメリットまで紹介しました。
お問い合わせフォームは「Contact Form 7」のプラグイン を使えば、簡単に作成することができるのでぜひブログに設置しましょう!
その他、WordPress初期設定に関する記事も紹介しておきますのでぜひ。
①:サイトマップの作成方法
>>【初心者向け】XMLサイトマップの概要とWordPressでの作成方法
②:オススメのプラグイン
>>【無料】WordPressでオススメのプラグインまとめ9選!
③:Googleサーチコンソール連携
>>【初心者でも簡単】AFFINGER6で Googleサーチコンソールを連携する方法
④:Googleアナリティクス連携
>>【初心者向け】WordPressとGoogleアナリティクスを連携する手順
また、ブログをまだ始めてない方は、この機会にお得に始めましょう!
今ブログを始めるとお得!
ConoHa WING(コノハウイング)が、最大53%OFFになるキャンペーン中。
↓↓↓


期間限定なので安く始められる今のうちがオススメです。
期間は2024年4月19日(金) 16:00まで
※途中で終了/変更になる可能性があるので注意。
\初心者でもたった10分/
WordPressブログの始め方はコチラからサクッと10分でどうぞ。
今回は以上ーです。
ご覧いただき、ありがとうございました!

